WarpStudio 2 is out. Discover amazing new features and enhancements. New Dataviz, multi-storage capabilities, embedded documentation and so on.

WarpStudio v2, the Web IDE dedicated to Warp 10, is out, brace yourself!
There is a lot of new exciting features in this release. I will not explain what already exists, there is a blog post for that.
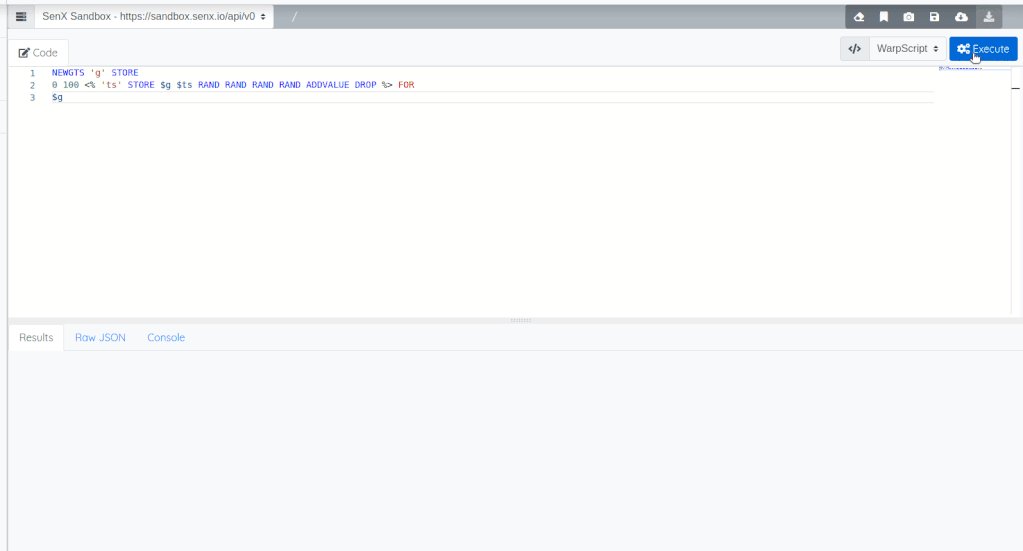
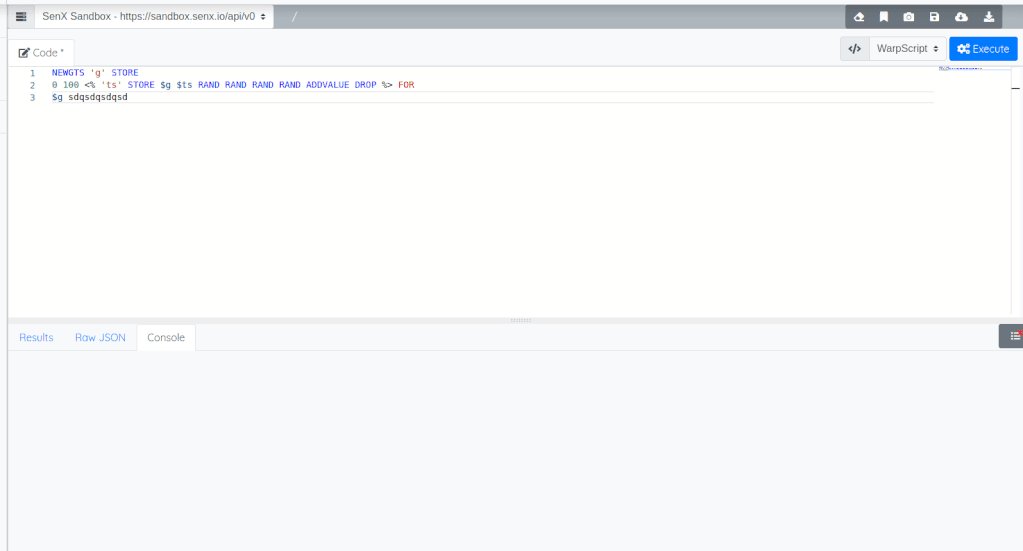
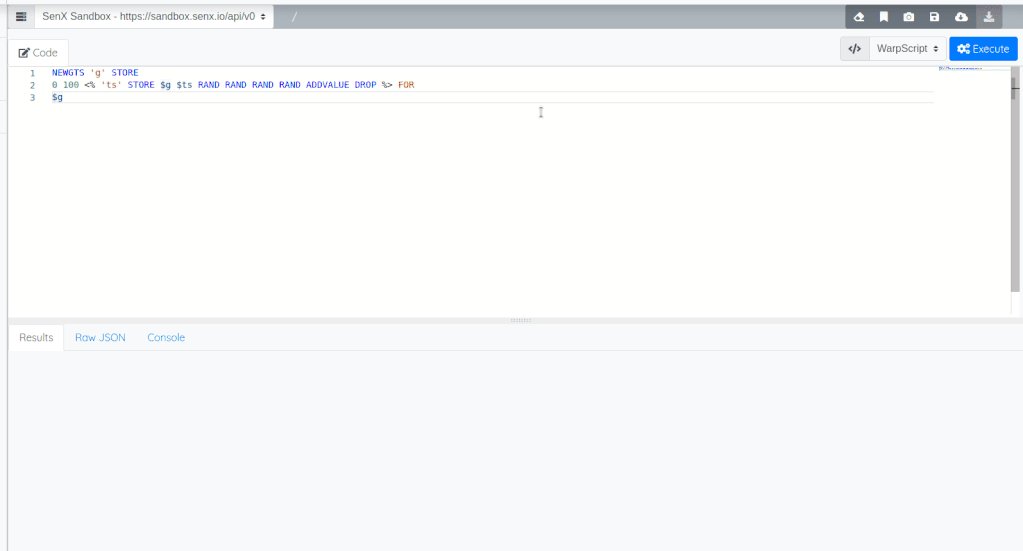
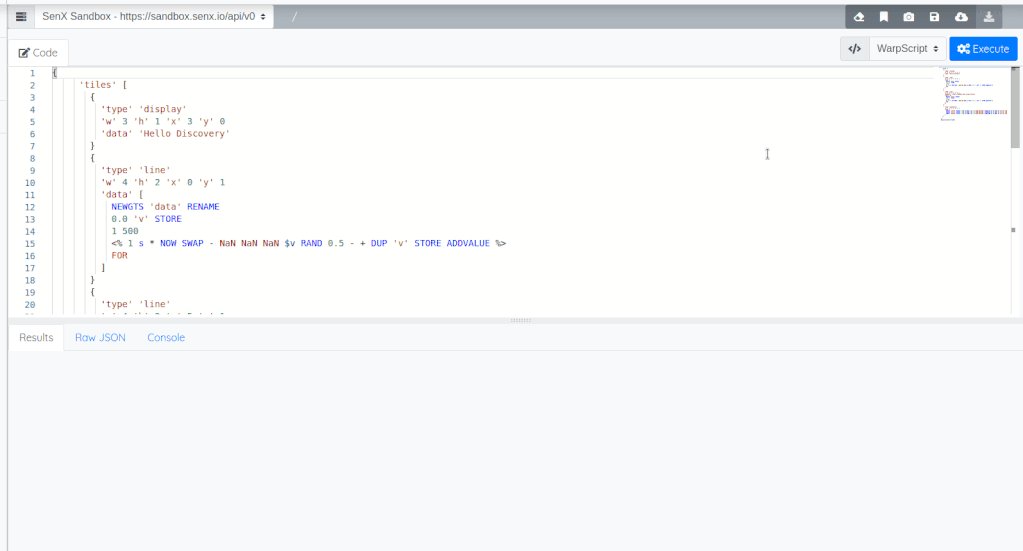
Code editor
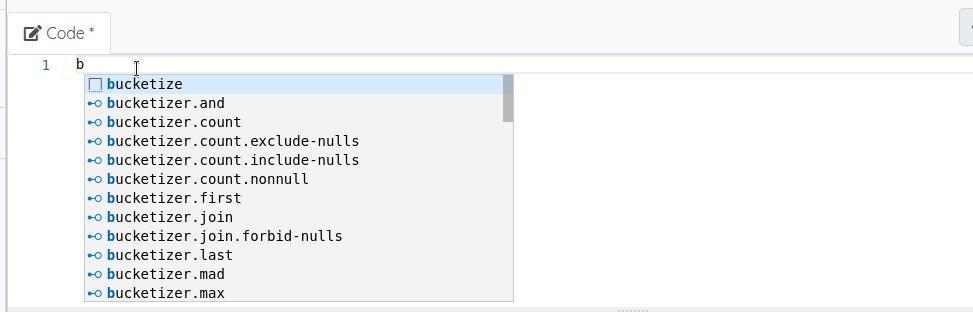
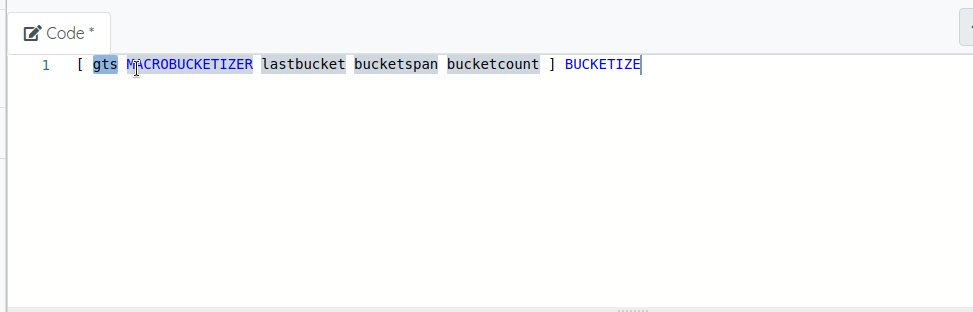
WarpStudio has now native support of our brand-new language called FLoWS. It provides (as for WarpScript) syntax completion and colorization, over tooltips with documentation, and of course, execution.
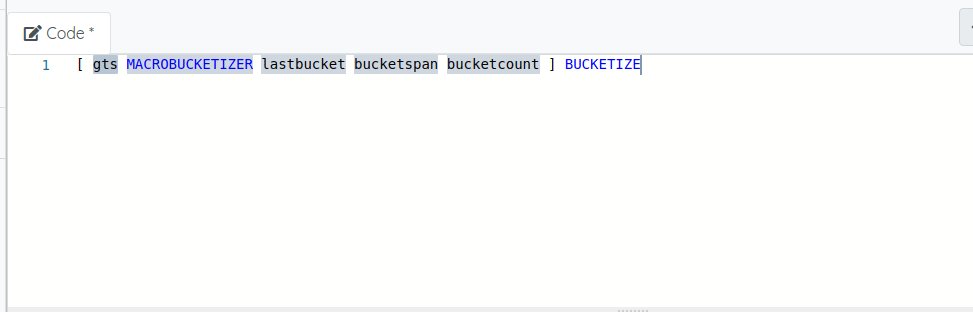
We added some snippets concerning macros, bucketize, fetch and so on.

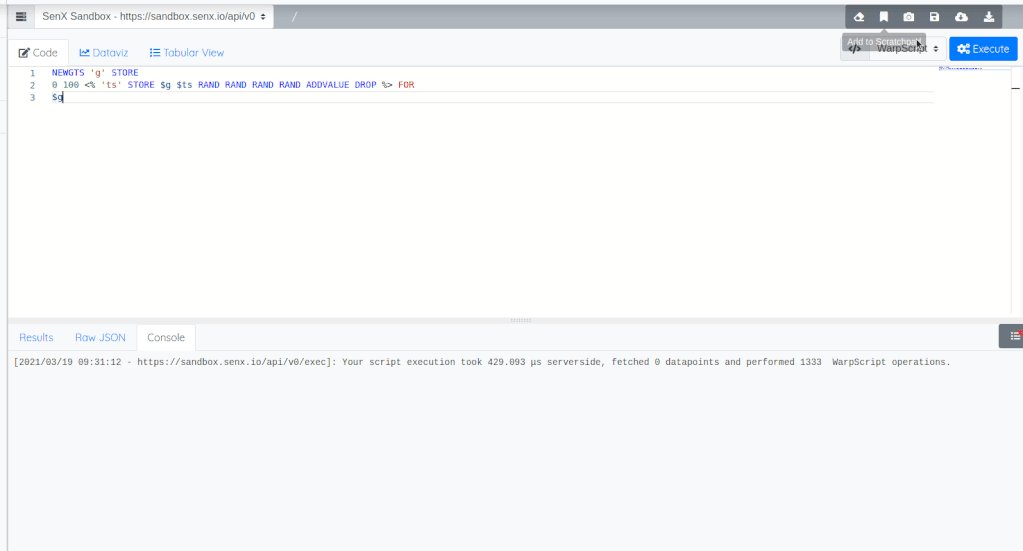
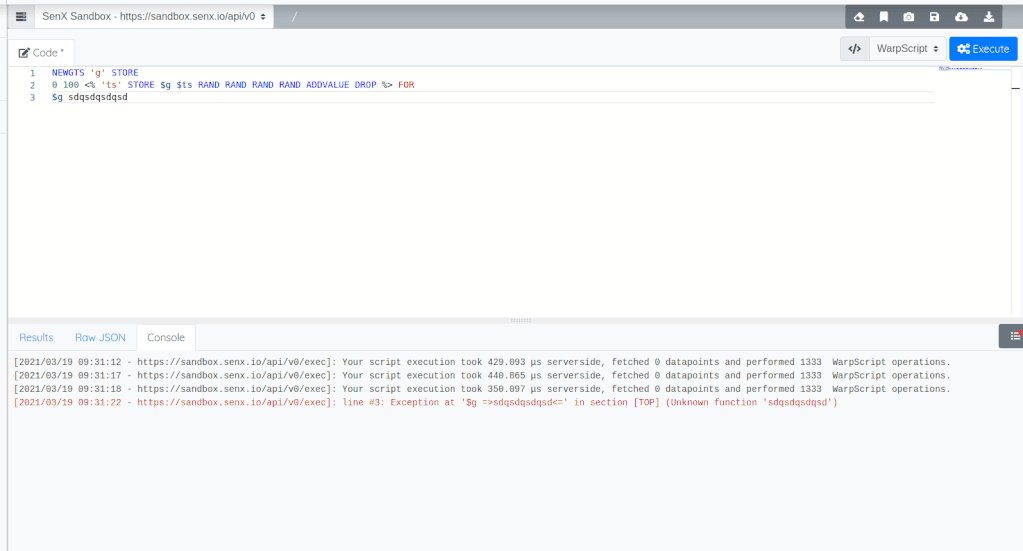
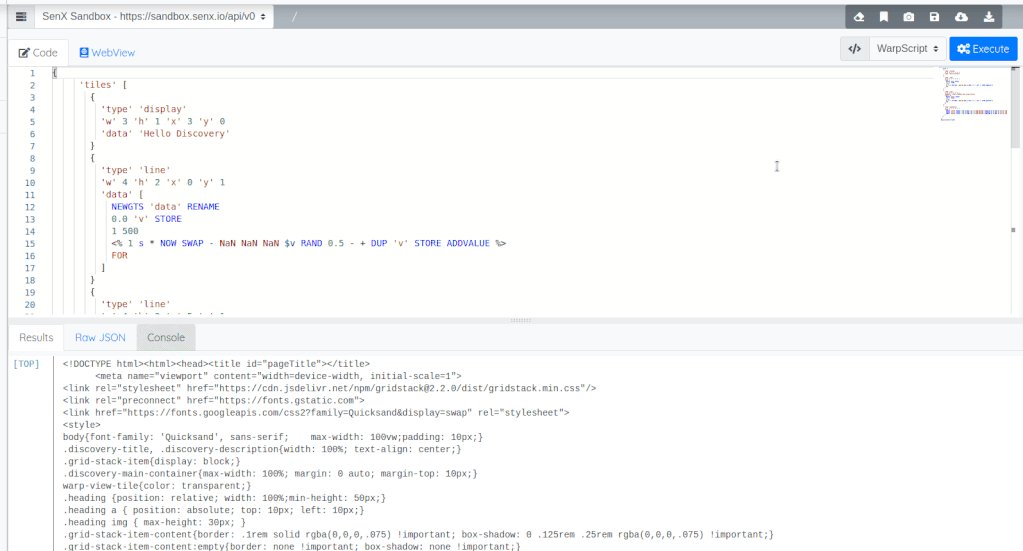
We added a Console tab to centralize and keep track of your executions.

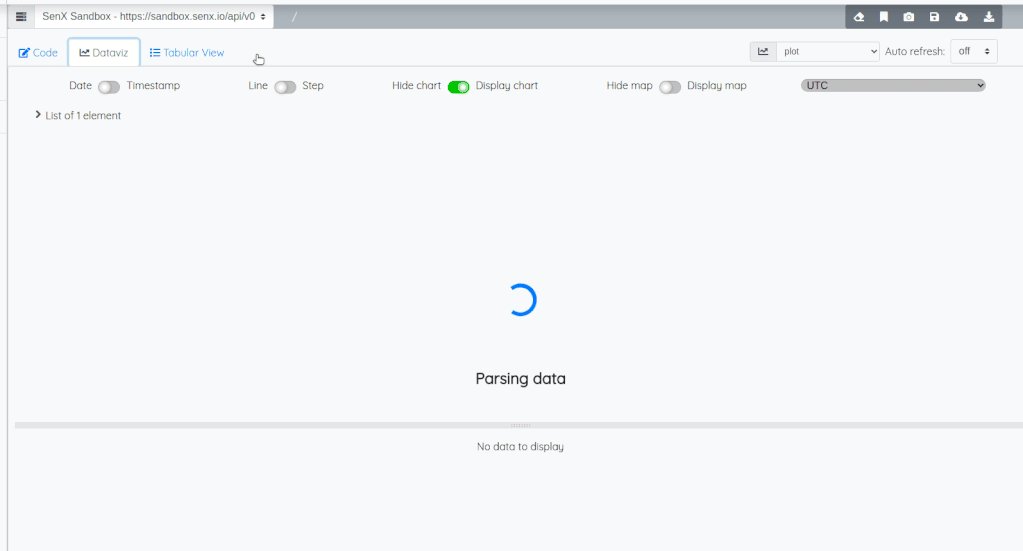
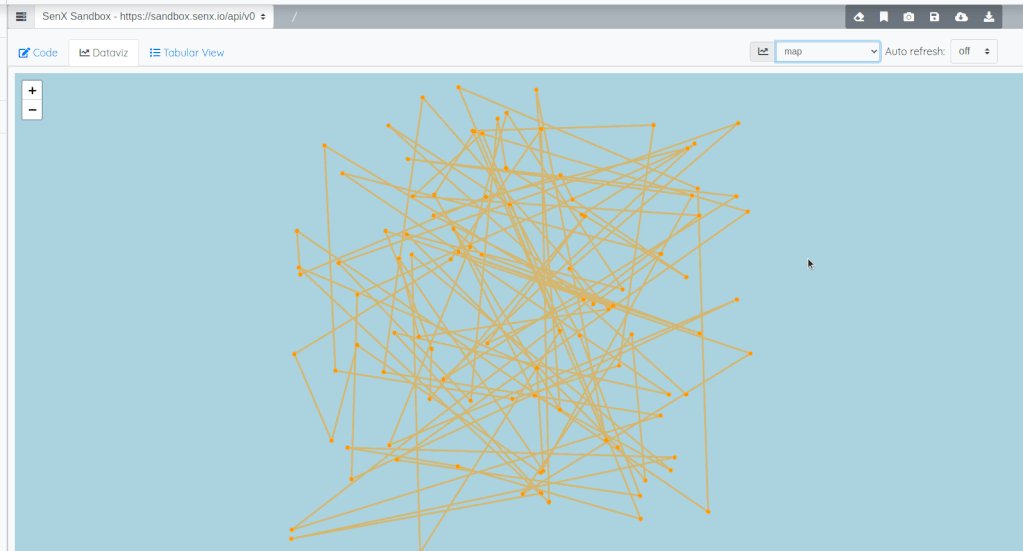
DataViz
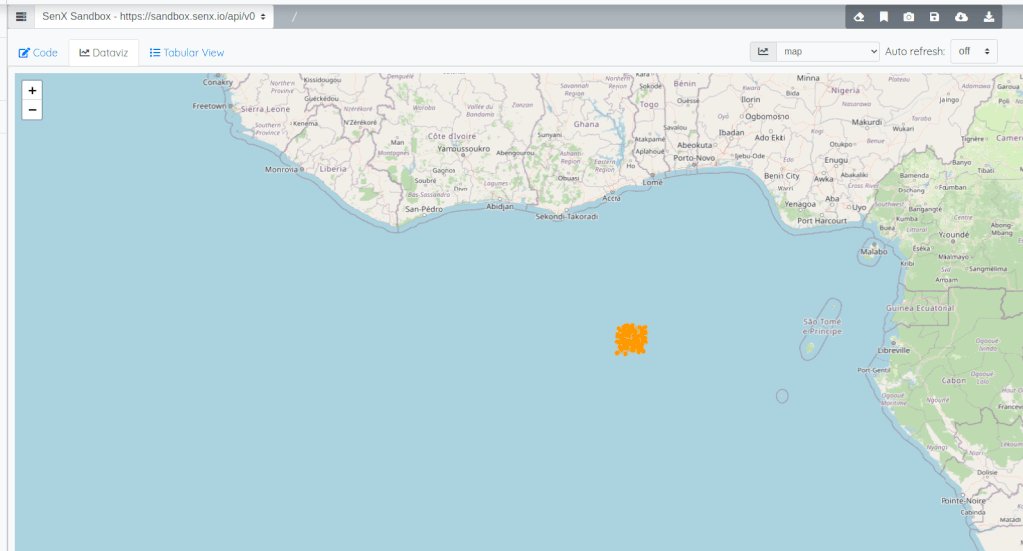
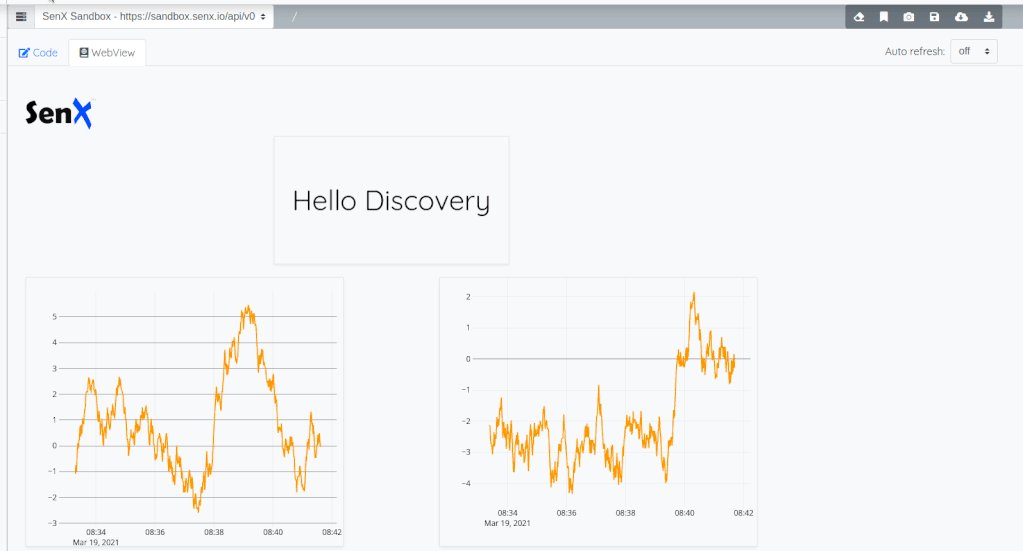
The DataViz is now based on WarpView 2, and you can now choose the kind of visualization you want.

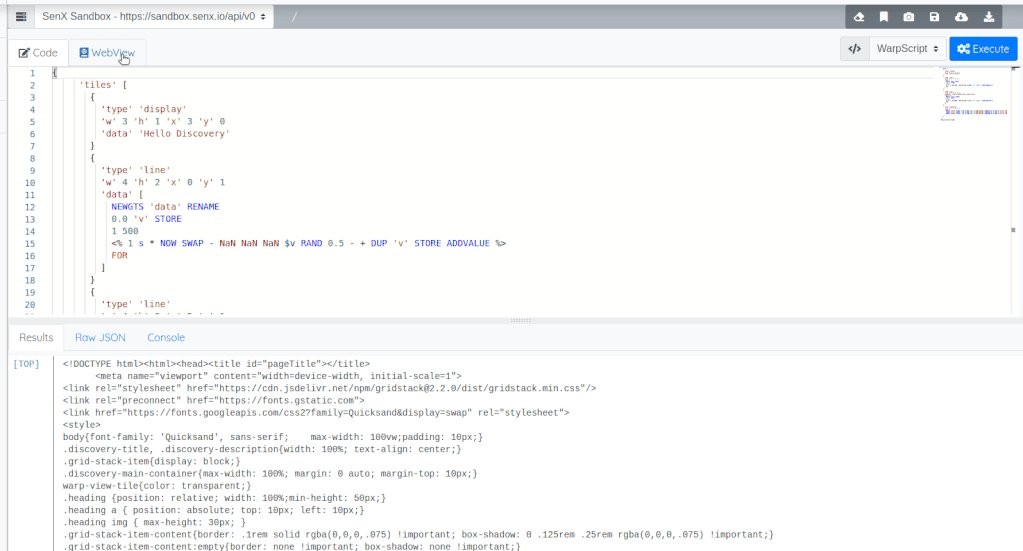
You can even display a Discovery dashboard (really!)

Settings
We decided to re-organize the settings pop in, and we added the ability to edit Warp 10 instances.
We also added a way to add remote GIT repositories to be able to save scripts remotely.
Git Repositories and Storage locations
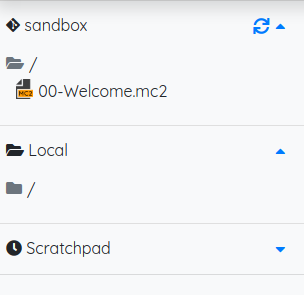
In the left panel, there is a new item representing storage locations. There are 3 kinds of storage.

Let's begin with the last one: the scratchpad. This is a small history (keep only the last 10 pads) of saved Scratchpads. Your WarpScript (or FLoWS of course) is automatically saved here when you switch to another feature or when you store it manually.
Then, the local storage is a virtual drive (data are stored in your browser local storage) where you can store WarpScript into a directory-based tree.
And finally, all your Git Storage. By default, there is only one, related to the sandbox. It is a read-only repository where you will find onboarding scripts (work in progress). You can add your own git repo in the settings.
Each time you want to save a script, WarpStudio asks you for the targeted storage (local or Git).
You can also save and/or edit something which is not FLoWS or WarpScript, like a JSON file, that is why there is a "Misc" language in the select box.
Git Repositories
You can obviously configure your own Git repo, but, for convenience or testing purpose, you can use the one associated with sandbox tokens.
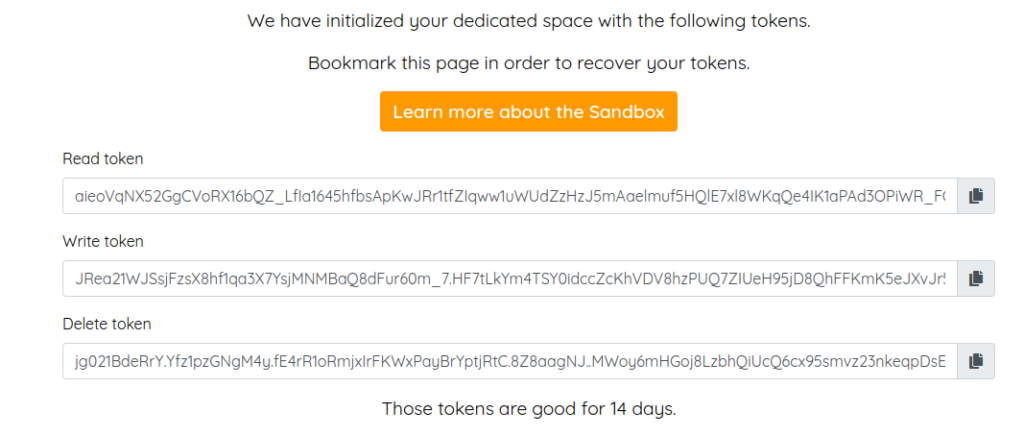
First, you have to create tokens against the sandbox:

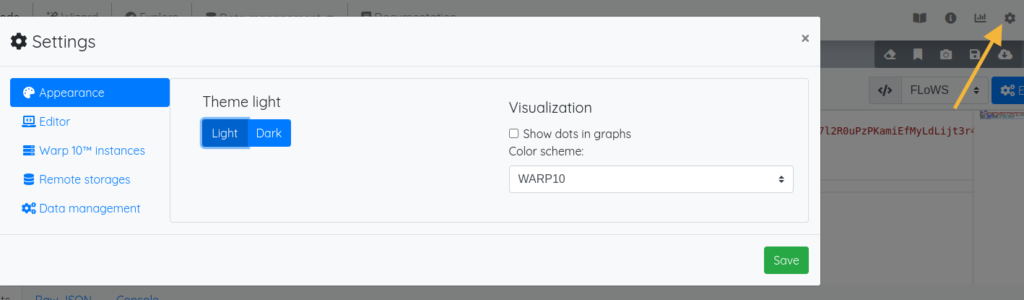
Then copy the Read Token and go to the WarpStudio settings:

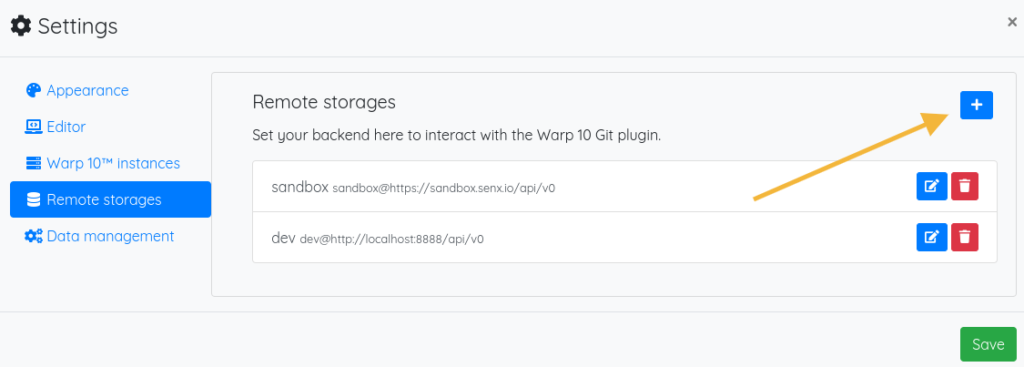
Select Remote Storages and click on the plus button in order to add one:

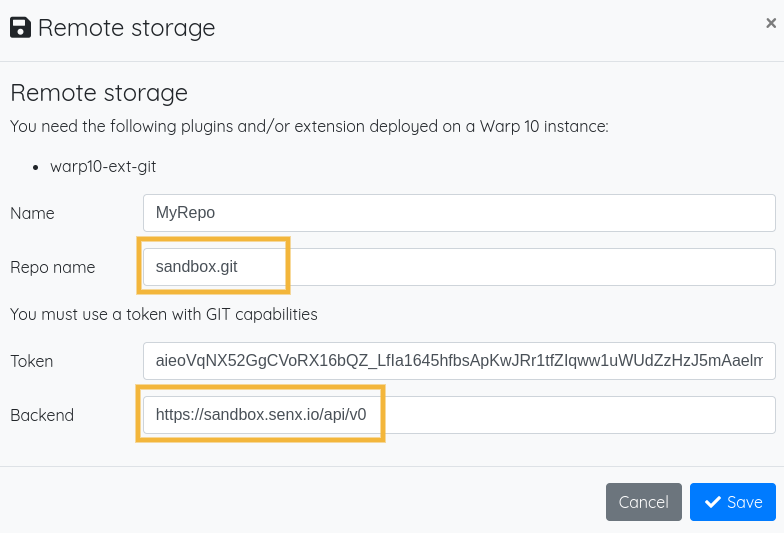
Now, give it a name and paste your Read Token. This READ token has the capability to interact with a subdirectory of the git repository named sandbox.git, so set this as the repo name, and the backend https://sandbox.senx.io/api/v0:

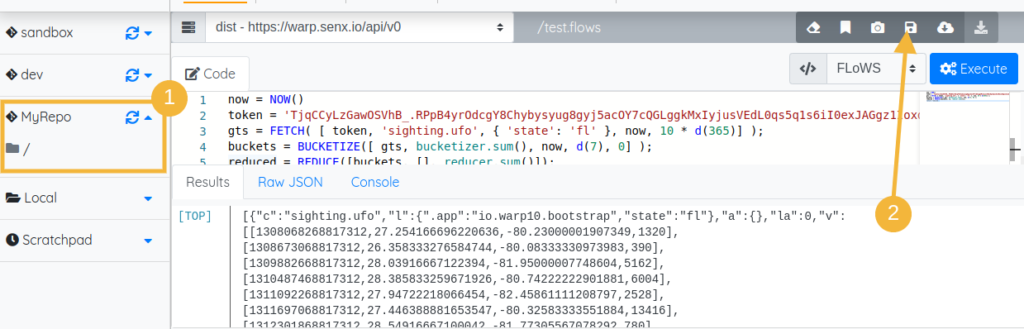
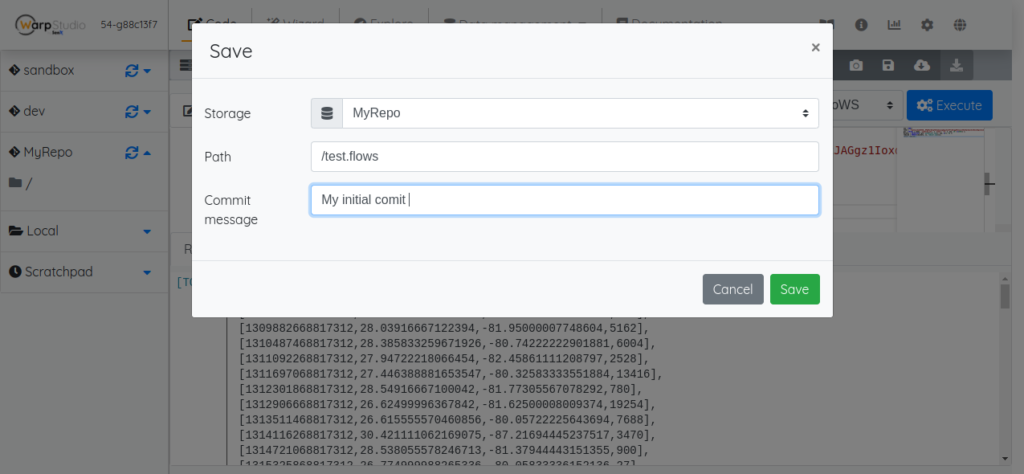
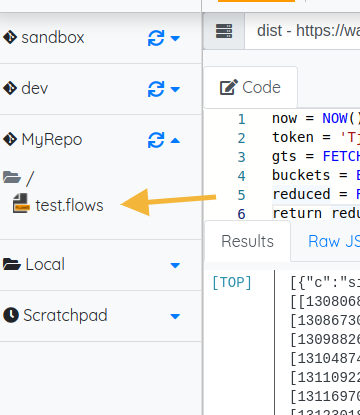
Don't forget to save it. Go back to your editor and check that MyRepo is set correctly (1). Then, click on the save icon (2):


That's all:

Documentation
Now you can find directly the documentation in WarpStudio, including macros (well, if they are documented). Documentation is also accessible with Ctrl+click on a keyword in the editor.
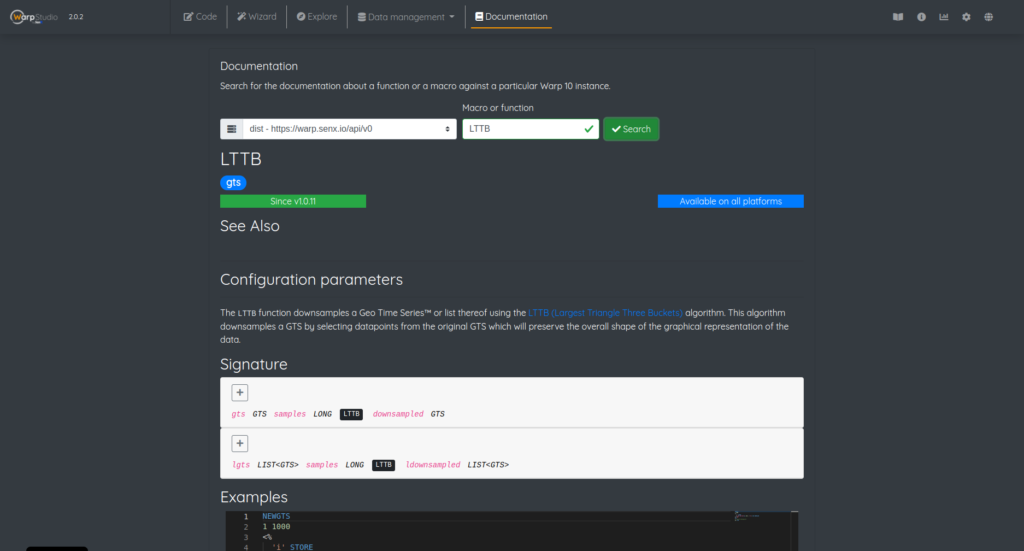
Either search for a function:

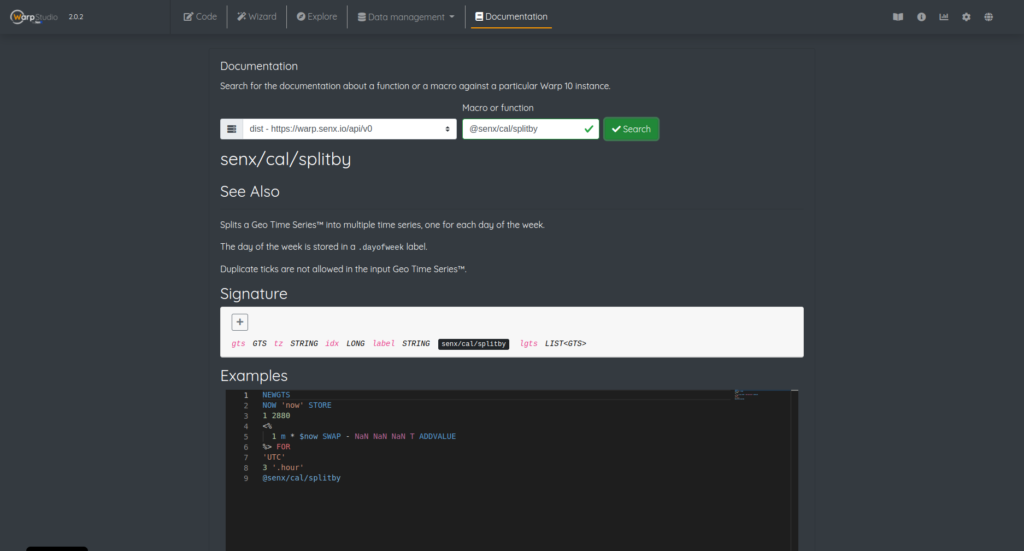
Either look for a macro's documentation:

On-premise deployment
As explained here, you can install WarpStudio in standalone mode. But now, you can configure defaults Warp 10 instances and Git remotes.
java -jar warp10-warpstudio-server.jar ws.propertieswarpstudio.port = 8082
warpstudio.host = 127.0.0.1
warpstudio.ssl.host =
warpstudio.ssl.port =
warpstudio.ssl.tcp.backlog =
warpstudio.ssl.acceptors = 2
warpstudio.ssl.selectors = 4
warpstudio.ssl.keystore.path =
warpstudio.ssl.keystore.password =
warpstudio.ssl.cert.alias =
warpstudio.ssl.keymanager.password =
warpstudio.ssl.idle.timeout =
warpstudio.defaults=./defBackend-tests.json // The new property!!defBackend-tests.json:
{
"backends": [
{
"id": "localhost",
"url": "http://localhost:8080/api/v0",
"execEndpoint": "/exec",
"findEndpoint": "/find",
"fetchEndpoint": "/fetch",
"updateEndpoint": "/update",
"deleteEndpoint": "/delete",
"timeUnit": "us",
"name": "Localhost"
},
{
"id": "sandbox",
"url": "https://sandbox.senx.io/api/v0",
"execEndpoint": "/exec",
"findEndpoint": "/find",
"fetchEndpoint": "/fetch",
"updateEndpoint": "/update",
"deleteEndpoint": "/delete",
"timeUnit": "us",
"name": "SenX Sandbox"
},
{
"id": "dist",
"url": "https://warp.senx.io/api/v0",
"execEndpoint": "/exec",
"findEndpoint": "/find",
"fetchEndpoint": "/fetch",
"updateEndpoint": "/update",
"deleteEndpoint": "/delete",
"timeUnit": "us",
"name": "SenX Sandbox"
}
],
"remotes": [
{
"name": "My git repo",
"repo": "tremendous",
"url": "localhost:8080/api/v0",
"token": "<insert your token here>",
"id": "123456789"
}
]
}Dear hosting providers, you are welcome 🙂
Download & install
WarpStudio is available on WarpFleet:
wf g -w /path/to/warp10 io.warp10 warp10-plugin-warpstudioAnd on Maven Central as a Warp 10 plugin or in Standalone.
And online on http://studio.senx.io/
Read more
WarpView Web components
Review of DELL compatible batteries using Warp 10
Thinking in WarpScript – Detecting a sequence of values

Senior Software Engineer


