The Warp 10 ecosystem is enriched. Discovery now supports WebSockets, and learn how to generate documentation for your macros on WarpFleet.

The Warp 10 platform has evolved recently with the release of version 2.9.0. And aside from that, some tools in the Warp 10 ecosystem have seen improvements as well.
Discovery
Discovery is a dashboard as code tool. It includes dashboards generation (either through WarpScript or in an HTML page), single chart tiles, and inputs as web components.
The global idea is to generate a structure which defines a dashboard and its tiles.
Tiles could depend on an execution result, so, your dashboard can change according to an alert for example.
A tile is an atomic dataviz component representing a line chart, a pie, a value, and so on. You can also define special tiles acting as inputs (ie: autocomplete, date-range, buttons, …).
Discovery widgets and dashboard now supports WebSockets:
<div style="height: 300px;width: 100%;">
<discovery-tile url="wss://warp10.url/api/v0/mobius" type="line" options='{ "autoRefresh": 200}'>
NEWGTS 'data' RENAME 'gts' STORE
NOW 'now' STORE
$now 10 s - $now
<% 200 ms + %>
<%
'i' STORE
$i 1e-6 * SIN 'v' STORE
$gts $i NaN NaN NaN $v ADDVALUE DROP
%> FORSTEP
$gts SORT
</discovery-tile>
</div>It supports also zoom sync and full ISO date display:
<div style="height: 200px;width: 100%;">
<discovery-tile url="https://warp10.url/api/v0/exec" type="line" id="chart1"
options='{ "showLegend": true }'>
1 4 <% 'i' STORE NEWGTS 'data-' $i TOSTRING + RENAME 'g' STORE
1 10 <% 'ts' STORE $g $ts RAND + STU * NOW + NaN NaN NaN RAND ADDVALUE DROP %> FOR
$g %> FOR
</discovery-tile>
</div>
<div style="height: 200px;width: 100%;">
<discovery-tile url="https://warp10.url/api/v0/exec" type="area" id="chart2"
options='{ "fullDateDisplay": true }'>
1 4 <% 'i' STORE NEWGTS 'data-' $i TOSTRING + RENAME NEWGTS 'g' STORE
1 10 <% 'ts' STORE $g $ts RAND + STU * NOW + NaN NaN NaN RAND ADDVALUE DROP %> FOR
$g %> FOR
</discovery-tile>
</div>
<script>
const chart1 = document.querySelector('#chart1');
const chart2 = document.querySelector('#chart2');
chart1.addEventListener('dataZoom', event => chart2.setZoom(event.detail));
chart2.addEventListener('dataZoom', event => chart1.setZoom(event.detail));
</script>The full documentation of Discovery is available
WarpFleet-cli
WarpFleet aims to facilitate Warp 10's add-on development and sharing.
Now you can generate documentation for your macros.
Within WarpStudio, or VSCode, you can use snippets (macro) to generate a macro skeleton, including documentation.
Here is a sample:
{
'name' 'euclideanDivision'
'desc'
<'
This macro returns the quotient and the remainder of a/b.
'>
'sig' [ [ [ 'a:LONG' 'b:LONG' ] [ 'q:LONG' 'r:LONG' ] ] ] // Signature
'params' {
// Signature params description
'b' 'parameter b TOP of the stack'
'a' 'parameter a just below on the stack'
'q' 'the quotient of a/b, N-1 on the stack'
'r' 'the remainder of a/b, on the TOP of the stack'
}
'examples' [
<'
10 3 @mymacros/euclideanDivision [ 'q' 'r' ] STORE
'quotient is :' $q TOSTRING +
'remainder is :' $r TOSTRING +
'>
]
} 'info' STORE
<%
!$info INFO
SAVE 'context' STORE
<%
// Code of the actual macro
[ 'a' 'b' ] STORE
$a $b / TOLONG
$a $b %
%>
<% // catch any exception
RETHROW
%>
<% // finally, restore the context
$context RESTORE
%> TRY
%>
'macro' STORE
// Unit tests
10 3 @macro [ 'q' 'r' ] STORE
$q 3 == ASSERT
$r 1 == ASSERT
$q TYPEOF 'LONG' == ASSERT
$r TYPEOF 'LONG' == ASSERT
$macroIn order to generate your documentation, there are some prerequisites:
- Respect the documentation pattern as described previously
- Have NodeJS installed
- Have WarpFleet-cli installed
Install WarpFleet-cli:
$ npm install -g @senx/warpfleet And now, generate your documentation:
$ wf doc --help
Usage: index doc [options] [url] [source] [dest]
Generates documentation files against a Warp 10 instance due to the INFOMODE.
Options:
-o --output <format> Output format (json, html, markdown)
-h, --help display help for command
$ wf doc http://warp10.url /path/to/your/scripts /path/to/doc -o html| Read on and learn about new features, improvements, and bug fixes in the last release of Warp 10. |
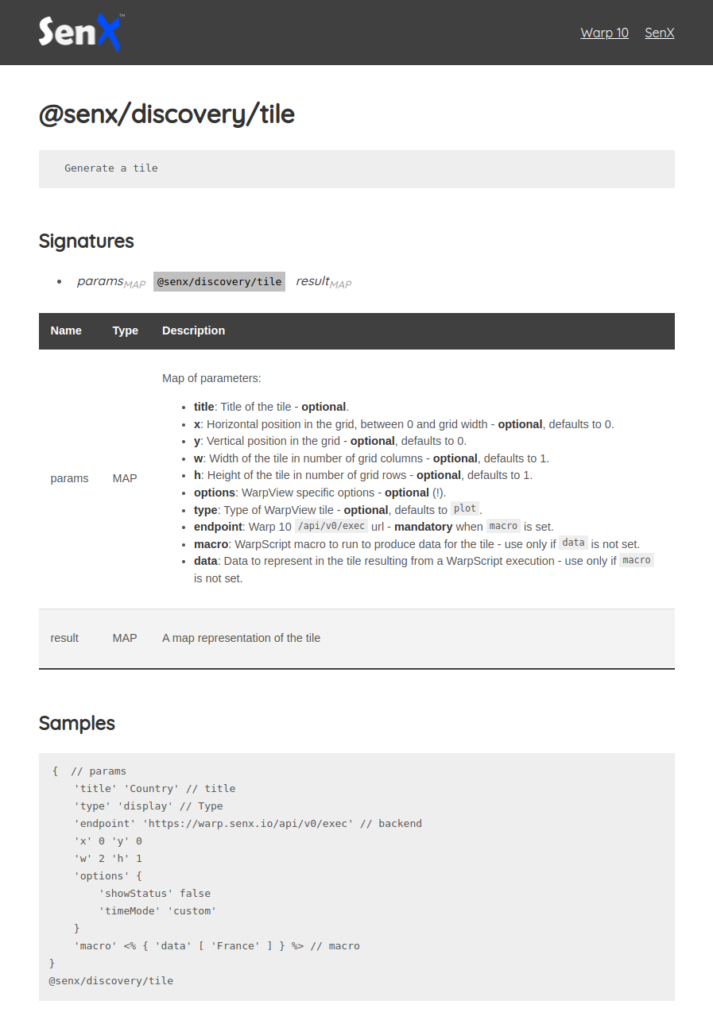
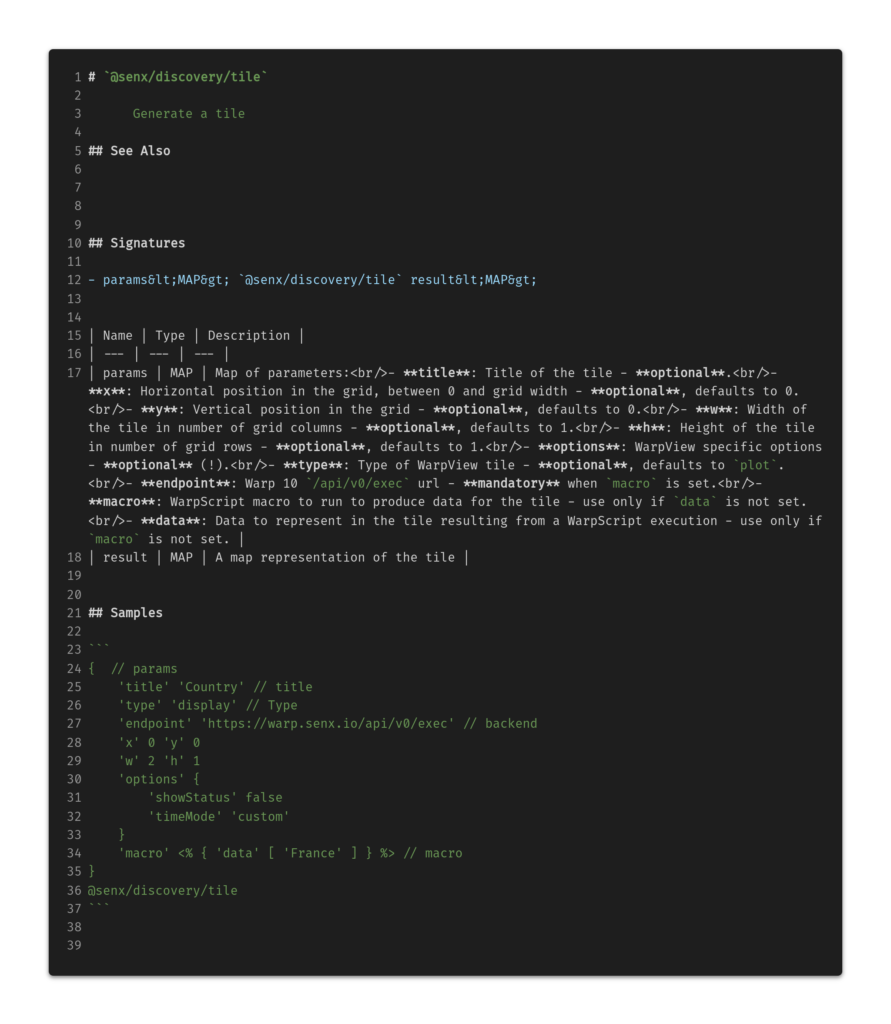
Here is a sample of HTML and Markdown exports.
Read more
Discovery Tips&Tricks #3 - Build a form
Archiving Time Series Data into Amazon S3
Building a Data Historian based on OPC UA, Warp 10, and Telegraf

Senior Software Engineer