VS Code WarpScript extension 2.0.0 brings you the support of FLoWS language, from execution to code beautifier!

Today we're releasing VS Code WarpScript extension 2.0.0. This new major version of your favorite extension brings you: FLoWS support (syntax support, execution, and code beautifier) and Discovery within VS Code.
In this article, I will review all the extension functionalities, starting with new ones.
Installation
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install senx.warpscript-languageClick install and restart VS Code.
FLoWS execution
FLoWS is a new way to use WarpLib. It brings you what is so weird for WarpScript beginners: explicit parameters list, and standard prefix syntax. 2 2 + 'x' STORE now became x=2+2 .
To install FLoWS, follow the WarpFleet guide.
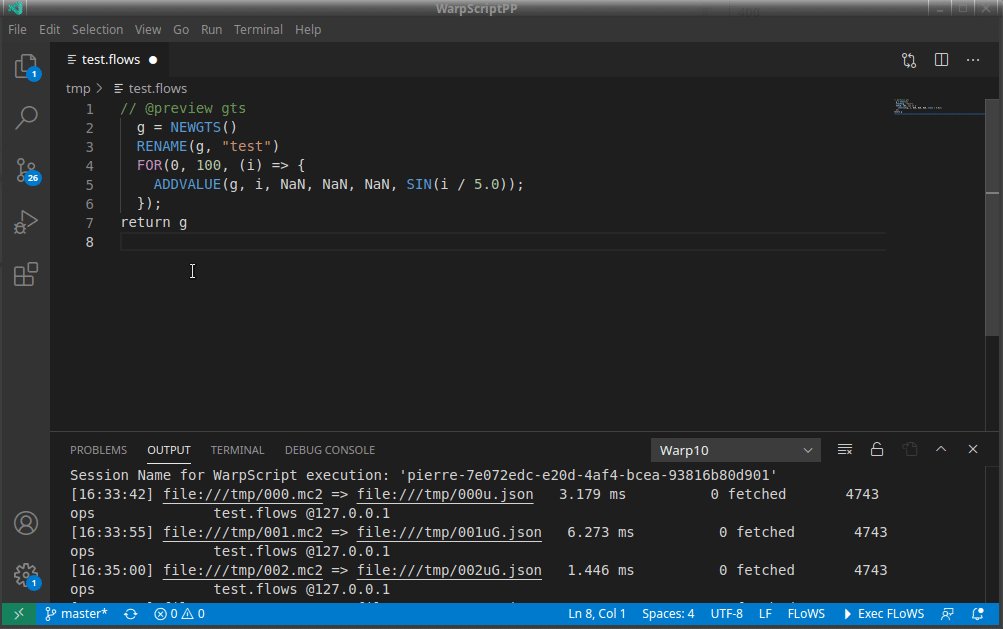
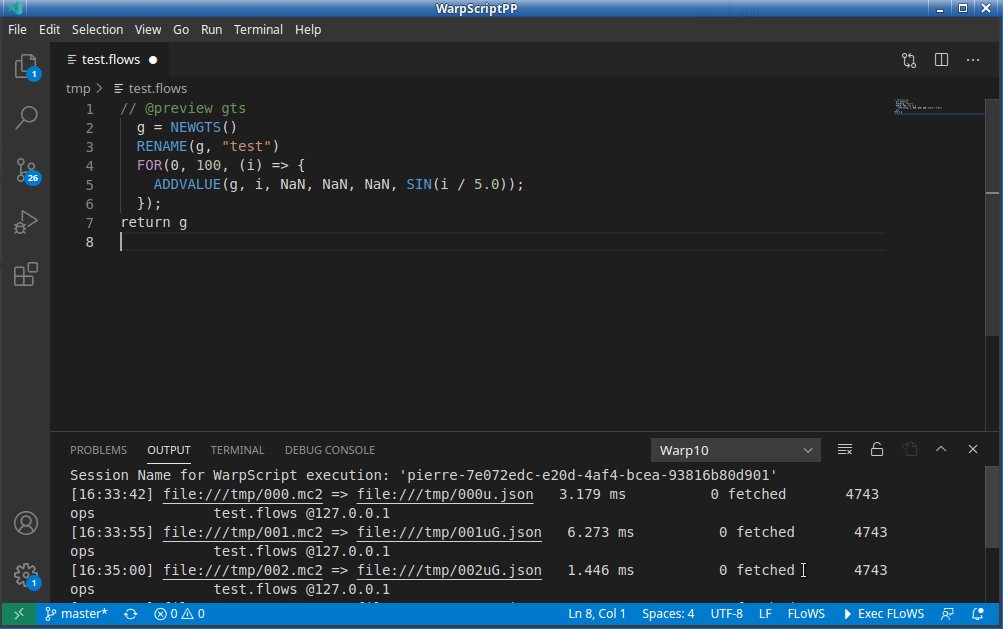
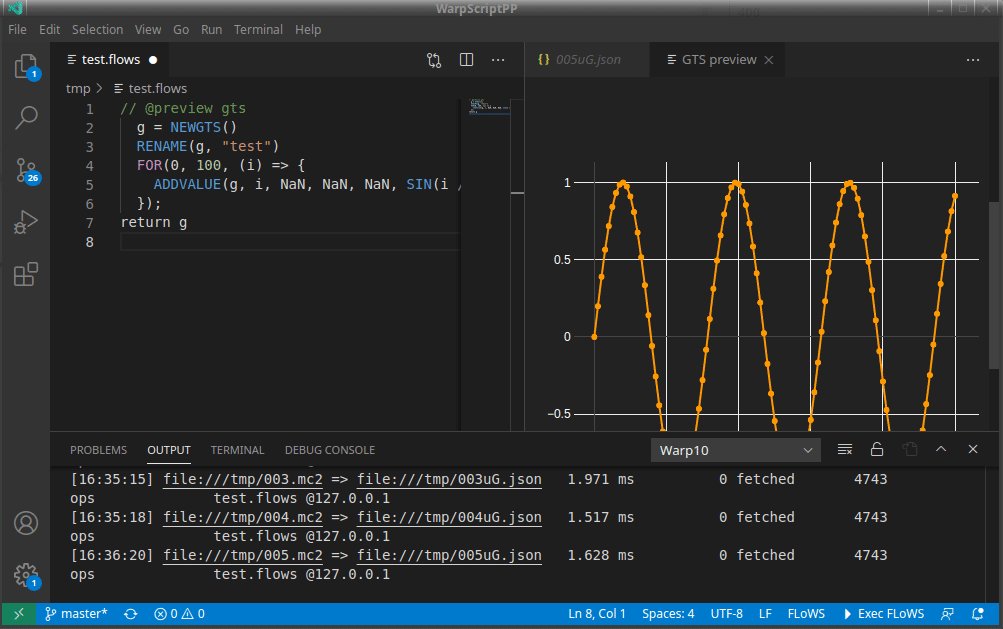
You can include FLoWS blocks into WarpScript files. Behind FLoWS, there is the WarpScript FLOWS function. The following test.mc2 file will execute FLoWS:
You need to wrap your FLoWS code in a WarpScript multiline string… WarpStudio online editor do this wrapping job for you for a few months now, here is a working example. You just need to select "FLoWS" in the top left corner of WarpStudio.
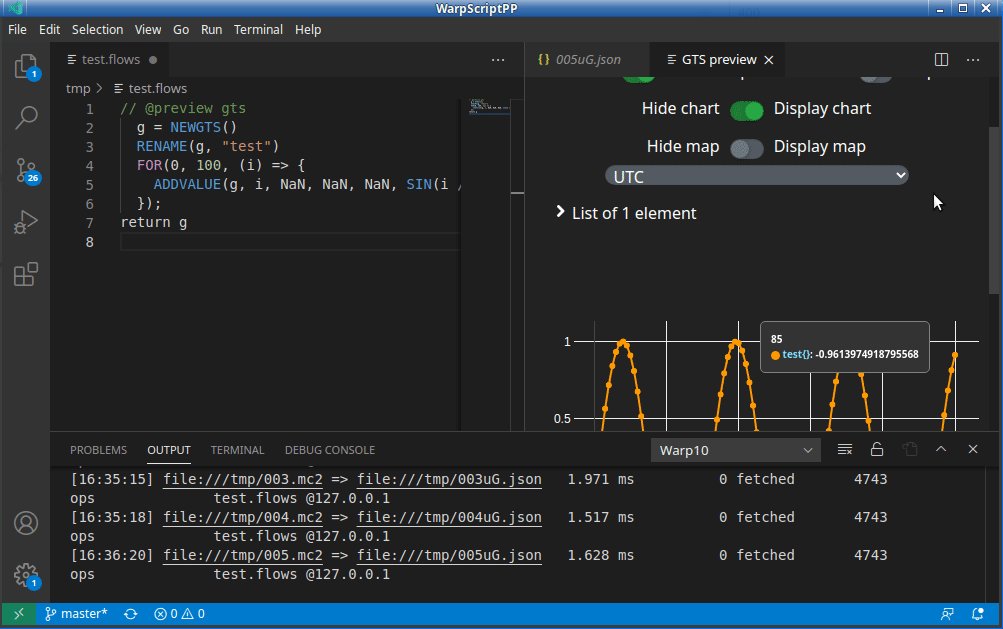
VS Code WarpScript extension 2.0.0 will do the same, as soon as you use the ".flows" extension. Default shortcuts are the same: Ctrl+Alt+E to execute.

The existing // @ modifiers are the same as the one you already use in WarpScript:
// @previewforces the preview type in the right panel// @endpointforces the Warp 10 endpoint// @timeunitis useful if you do not use standard microsecond unit in Warp 10// @localmacrosubstitutionhas no effect in FLoWS for the moment
FLoWS beautifier
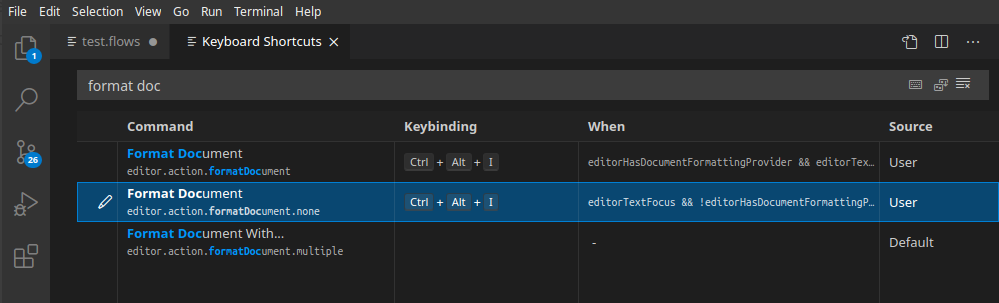
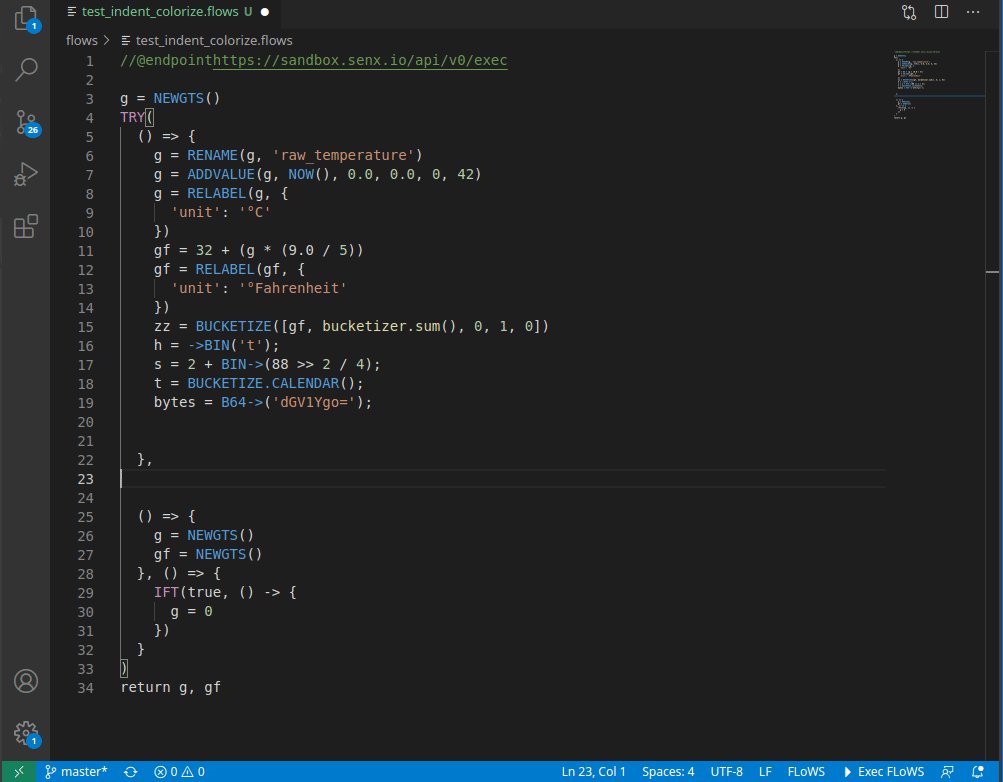
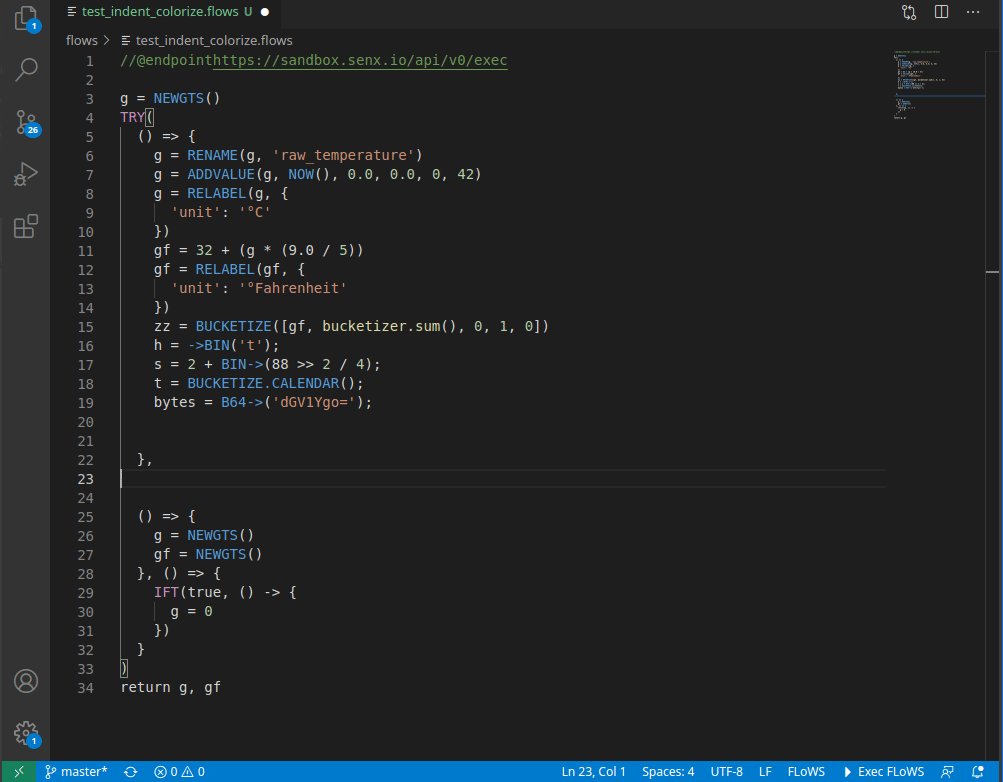
VS Code extension 2.0.0 also brings you a FLoWS code beautifier. You can execute it with the standard VS Code "format document" command. If you start with VS Code, I recommend you change the default Ctrl+Shift+I shortcut to Ctrl+Alt+R. Once done, it is easier for your fingers to execute than format JSON output. To change the default shortcut, open keyboard settings (Ctrl+K then Ctrl+S), and search for the format document commands:

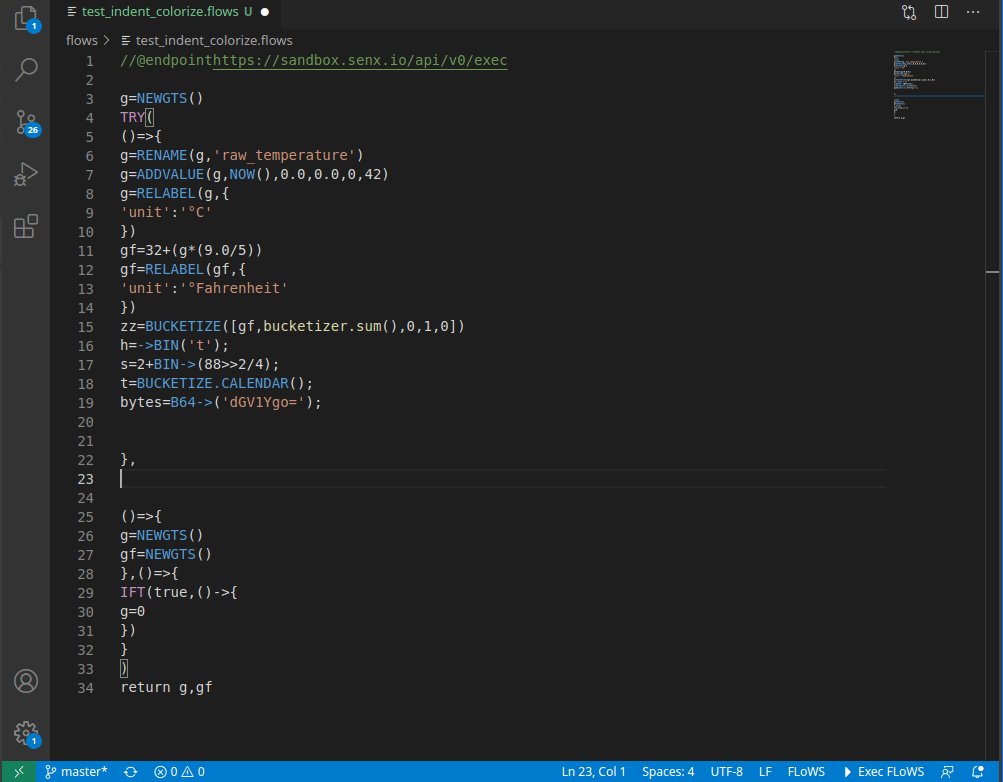
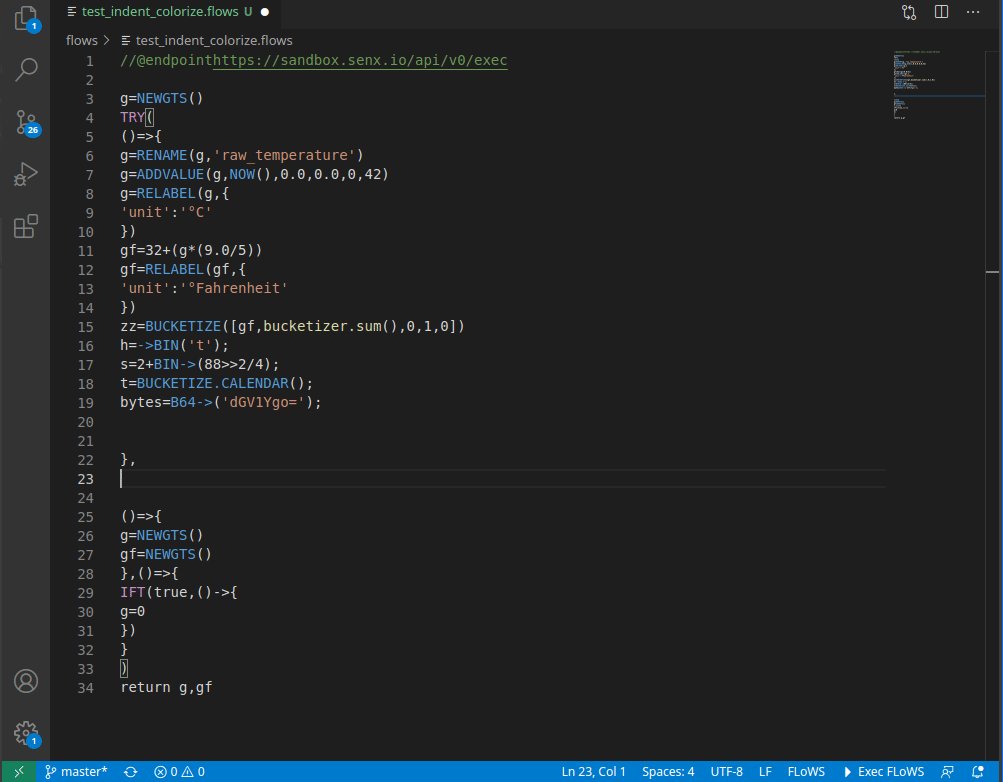
You can then try to write an ugly FLoWS code, without indentation, with missing or extra spaces, and run the beautifier:

Tip if you want to implement your own FLoWS beautifier: FLoWS syntax is really close to JavaScript.
WarpLib can now be used with two different syntaxes easily. We are working hard to complete functions documentation with FLoWS examples…
Discovery support
Discovery is a unique way to build dashboards as code. It means that you can change the dashboard layout up to the context: For example, you can add several tiles to spot a problem.
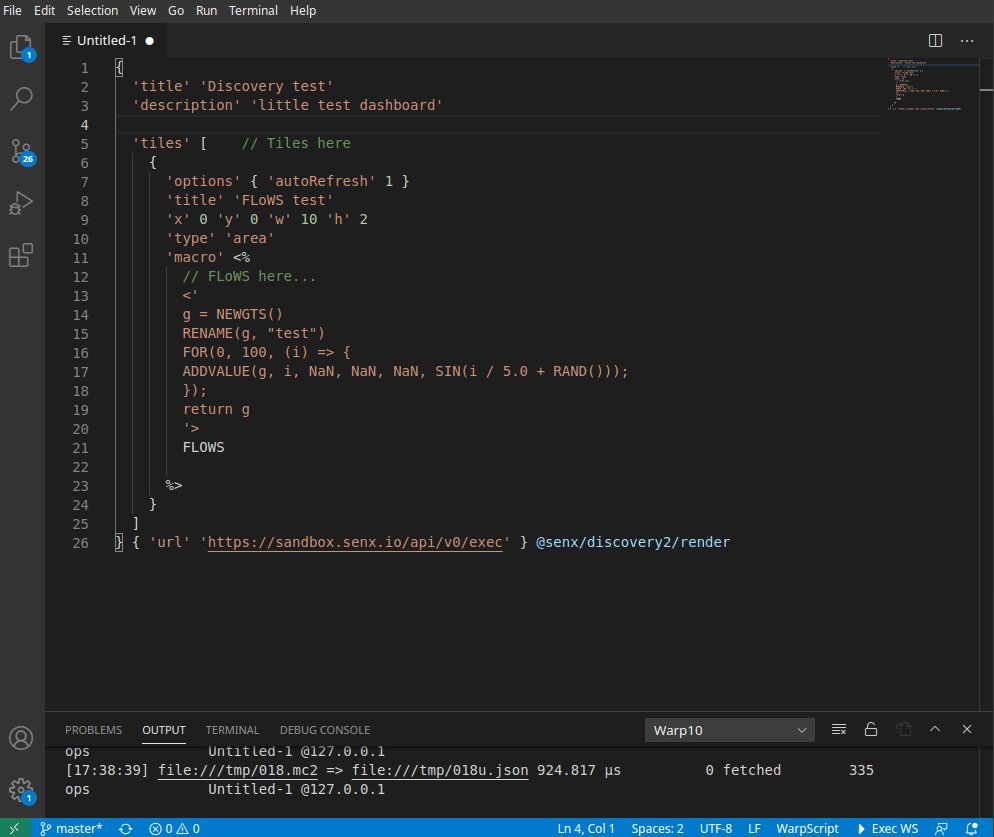
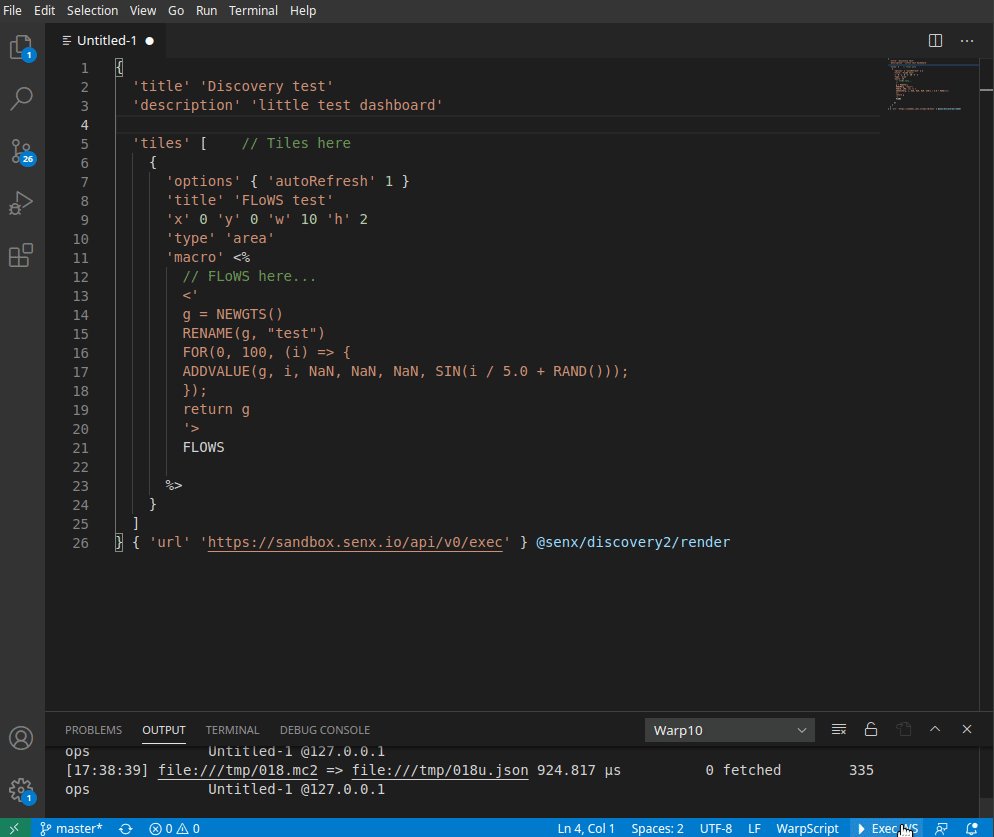
As explained in this article, Discovery relies on @senx/discovery2/render macro that output a ready to embed HTML code. It means the execution output is a JSON with just one string that contains the HTML.
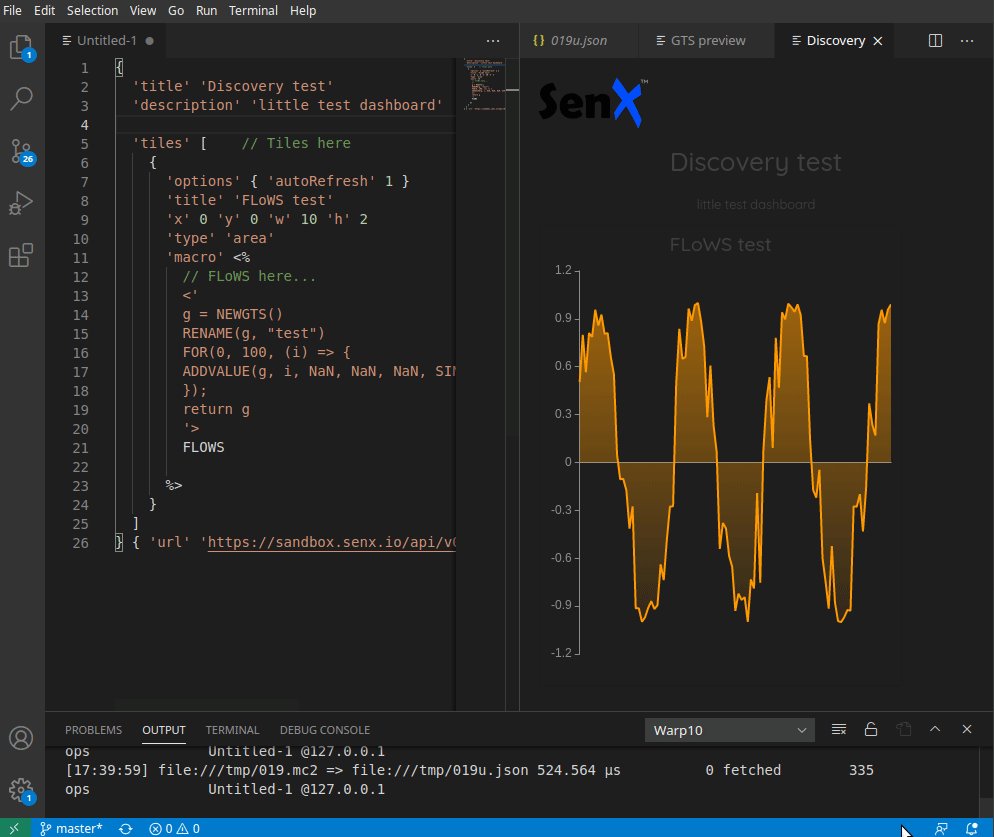
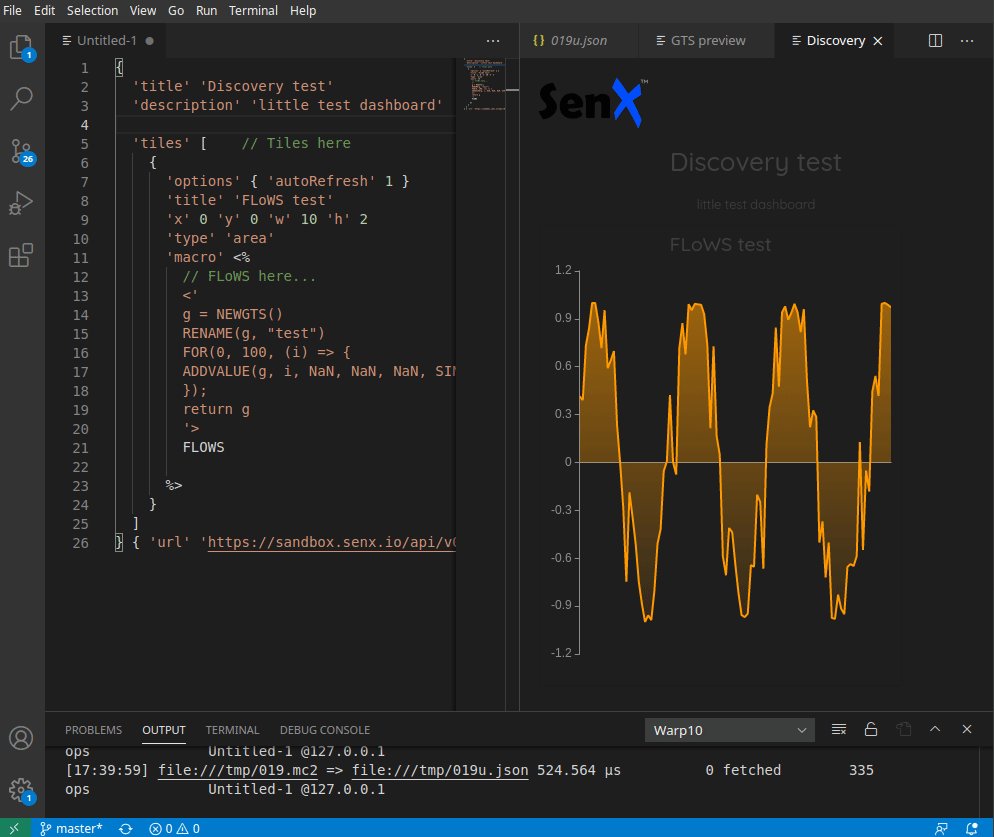
The full discovery documentation is online on our website. The following example has just one tile, with some FLoWS inside the macro.

Therefore, you can keep a discovery dashboard opened in a third column, with autorefresh, to debug your actions on Warp 10 storage (or your actions in SHM). Or you can use other nice discovery tiles to dig inside your data.
However, keep in mind that the webpage will execute the tiles macro on itself, so you must provide the correct endpoint.
Of course, you can use this feature to display any kind of HTML… As soon as your execution result is a string which starts with <!DOCTYPE html> and ends with </body></html>, Discovery tab will pop up.
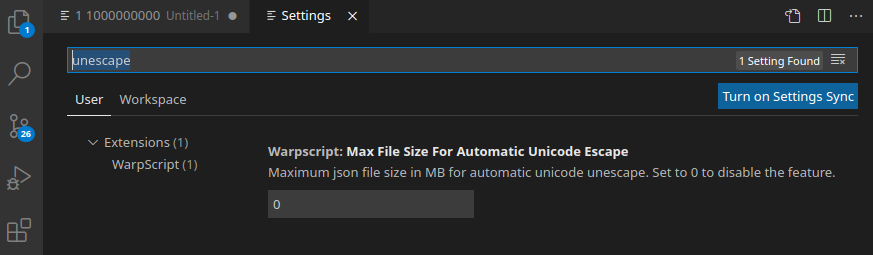
If you migrate from VS Code WarpScript 1.x extension, I strongly invite you to disable the JSON unescape feature. Unescaped special characters will break the Discovery display. To do so, open the settings (Ctrl+,) and look for unescape. Set the value to 0.

STOP this WarpScript now!
A long time ago, Warp 10 introduced StackPSWarpScriptExtension. This native extension allows you to kill running WarpScripts on your server. In order to enable it, add this line to your Warp 10 configuration:
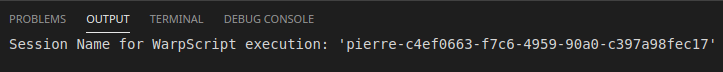
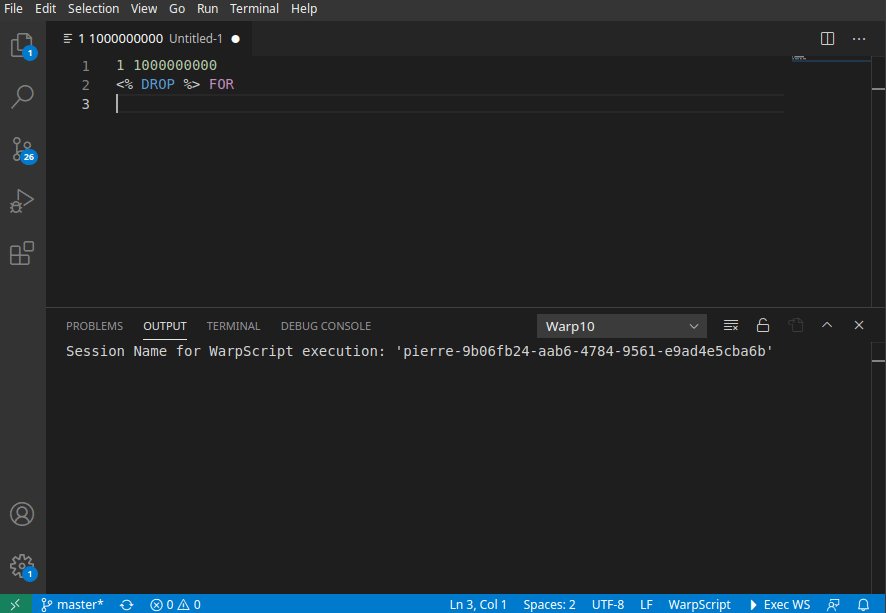
warpscript.extension.stackps = io.warp10.script.ext.stackps.StackPSWarpScriptExtensionAt extension startup, VS Code will generate a session UUID for you:

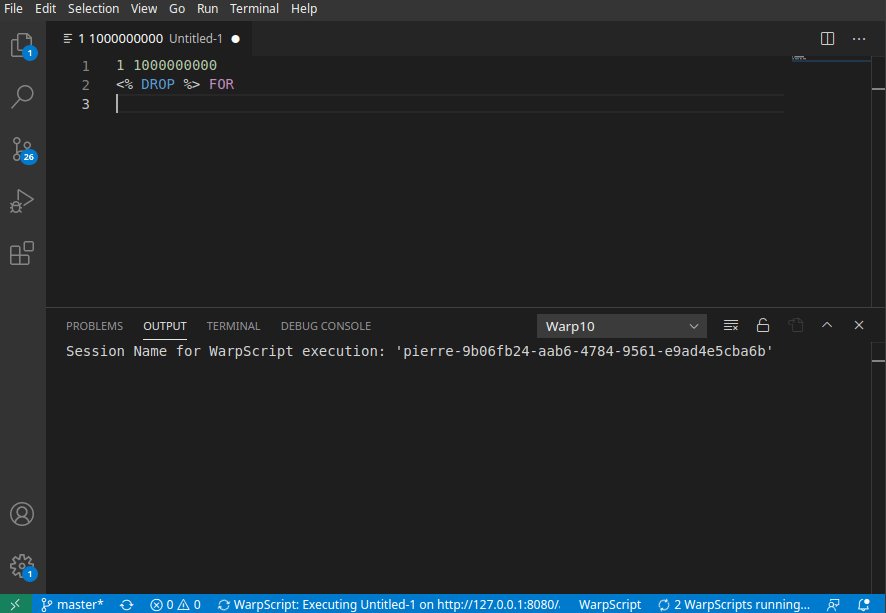
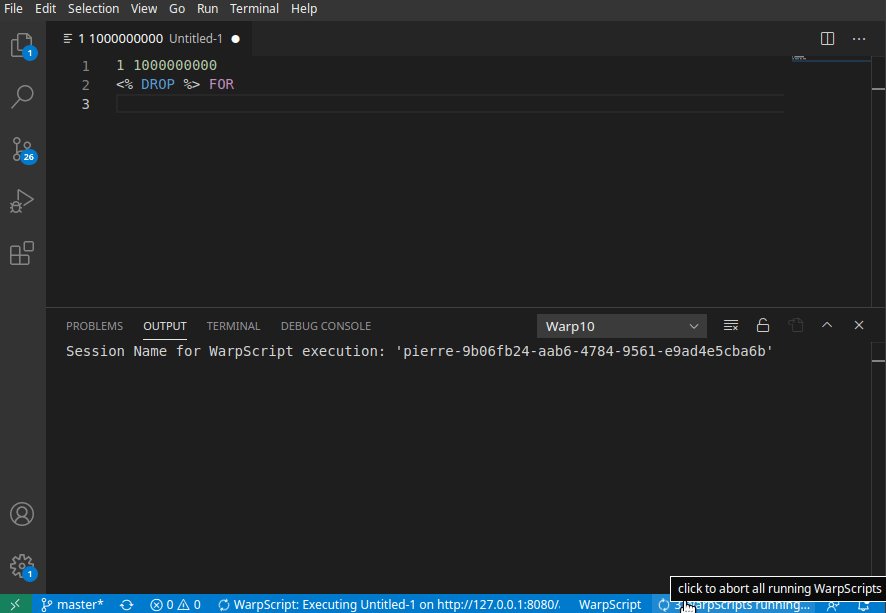
All the WarpScript executions you will do will contain this UUID in a special header. Clicking on the "WarpScript running" button in the status bar will try to kill them all.

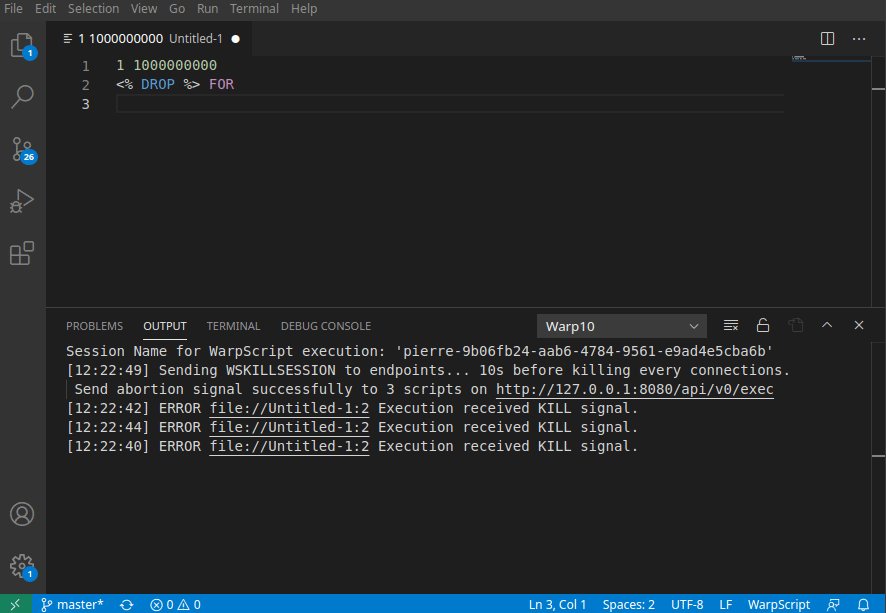
If StackPSWarpScriptExtension is not enabled on the endpoint, VS Code will close the connection after 10 seconds, but the WarpScript is still running on the server.
If you launched several WarpScript on different endpoints, the extension will send WSKILLSESSION to all of them. Multiple load-balanced egress endpoints are not supported.
How to contribute
The extension is an open-source project, you can post issues, feature requests, or submit a merge request on this public GitHub repo.
Before asking, I let you read again the pro-tips for VS Code extension. This extension is full of nice features!
Read more
Time series forecasts in WarpScript
Using Warp 10 as a map tile server for Discovery
Create a custom tile for Discovery

Electronics engineer, fond of computer science, embedded solution developer.