SenX recommended VSCode setup to improve your WarpScript skills in 2020. Discover the latest features of WarpScript VSCode extension.

As a Warp 10 user, you already know Warp Studio. This Web editor is really convenient to use WarpScript everywhere. But do you know all the functionalities of VS Code + WarpScript extension?
We constantly improve this extension for power users, but we rarely communicate on changes. Here is a review of the current features, and our "pro-tips" to configure VSCode for WarpScript.
We are opened to any suggestion, feel free to reach us on Twitter or Google Groups if you have nice ideas to improve the extension!
WarpScript In, JSON Out
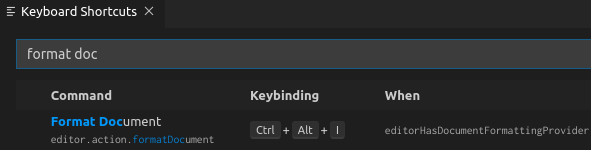
If you expect a human-readable result from your WarpScript, configure your keyboard to format JSON easily: on my personal keyboard layout (french bépo), I choose Ctrl+Alt+E to run WarpScript, and Ctrl+Alt+I to format JSON. The keys E and I are very close on this keyboard layout.

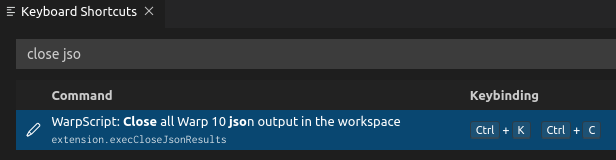
As soon as you format the JSON output, VSCode will keep it opened. If you run 100 times the same script, you will have 100 JSON on the right pane… You can set a shortcut to clean your workspace from all the JSON opened results. As VSCode does not provide a way to list the opened tabs, this experimental feature closes all unsaved Warp 10 JSON output.

In the shortcut menu, you can also change toggle line comment shortcut to select something you are used to.
Your personal keyboard preferences will be stored in ~/.config/Code/User/keybindings.json.
VSCode settings
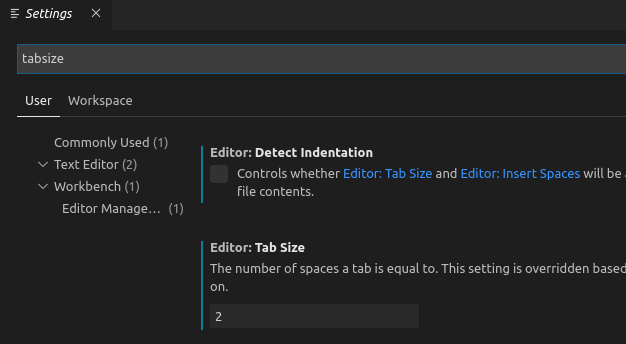
VSCode will try to detect indentation. Bad idea. In the settings (ctrl+,) force indentation to the number of spaces you want.

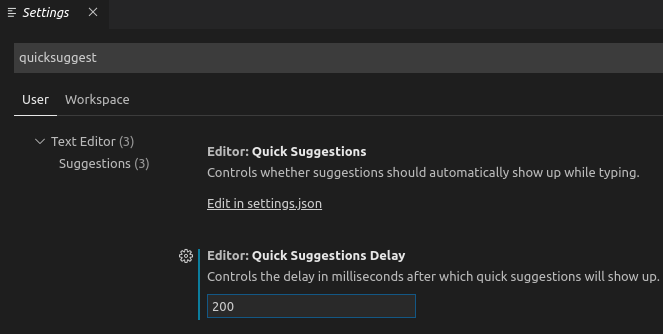
If your computer is fast, the default completion timings could let you to type something you do not want. Rising the completion timer to 200ms or more is a good idea:

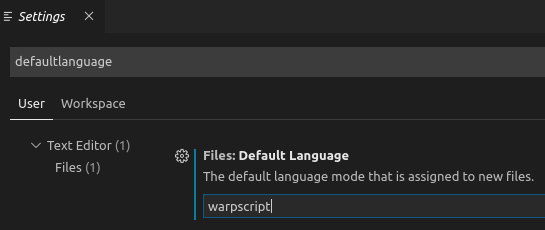
Last but not least, make WarpScript your default language! It will avoid you to painfully select the language on every new "untitled" file you create:

Recommended extension
Since VSCode now includes automatic bracket pair colorization, we do not recommend any extra extensions.
Features you already master… or not!
Online help, even for remote macros
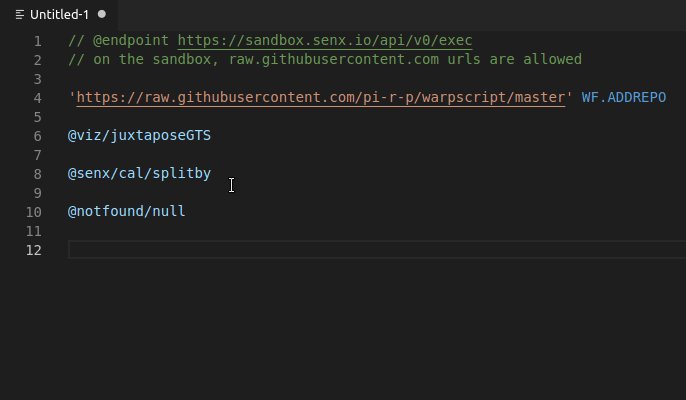
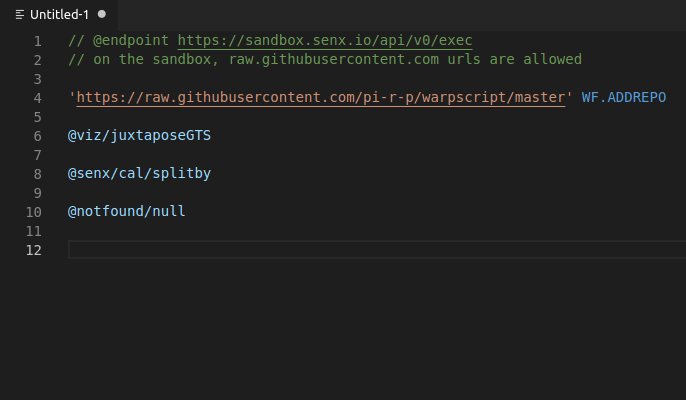
If you use WarpFleet, or some remote repos to share macros, or simply macros in your Warp 10 server "macros" directory, WarpScript extension will try to execute the macro in INFOMODE on the server, to retrieve the help from the macro.

This feature takes into account the endpoint and the WF.ADDREPO functions within the current WarpScript.
Macro highlights and code lens
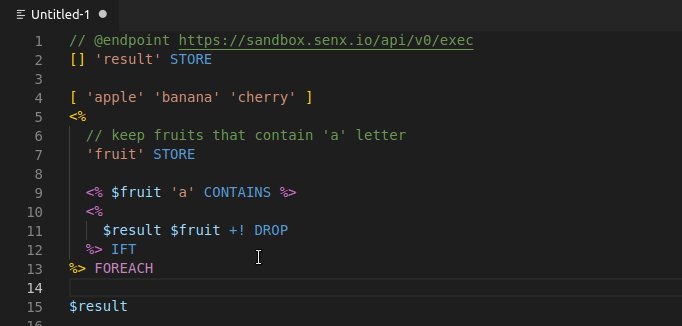
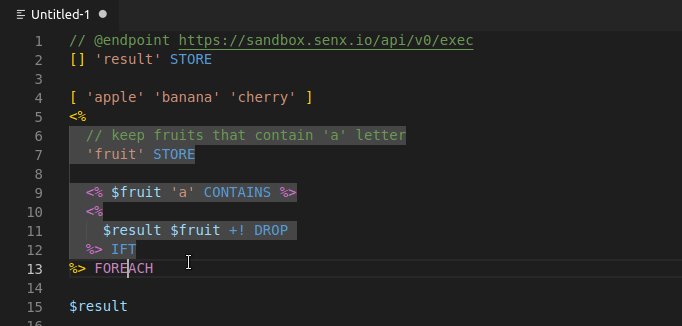
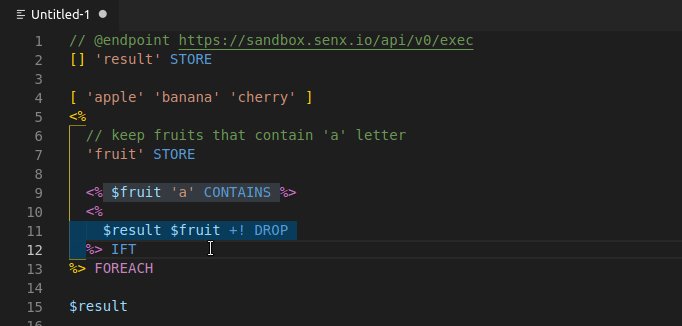
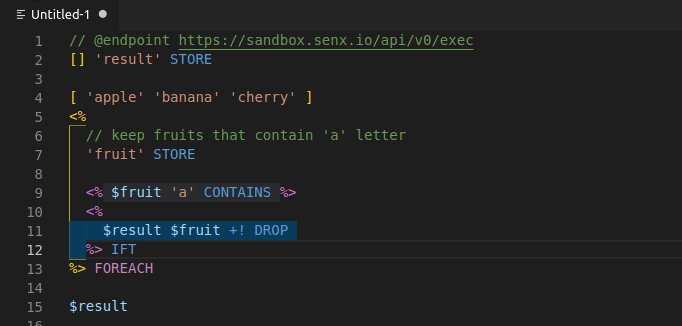
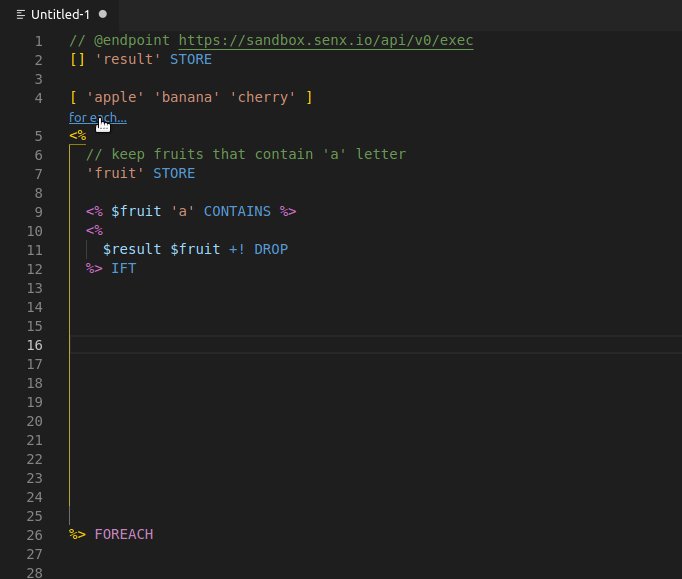
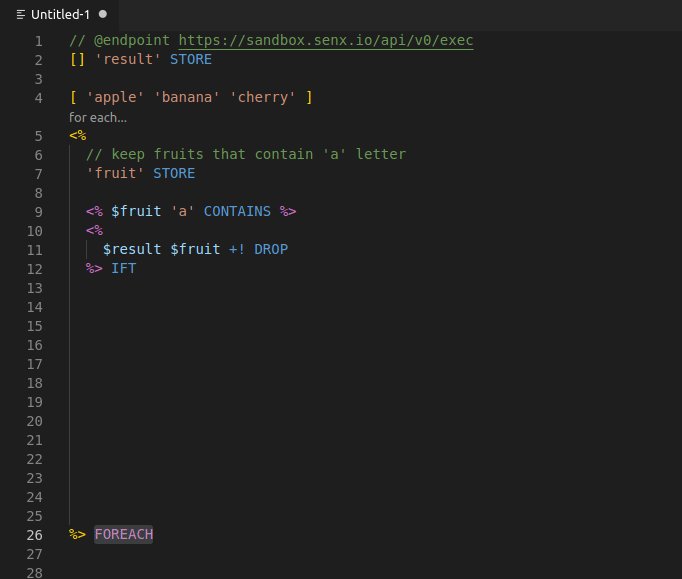
Click on a control instruction to highlight the input macros content. For example, click on IFT will highlight the "if" macro and the "then" macro (in a different color).

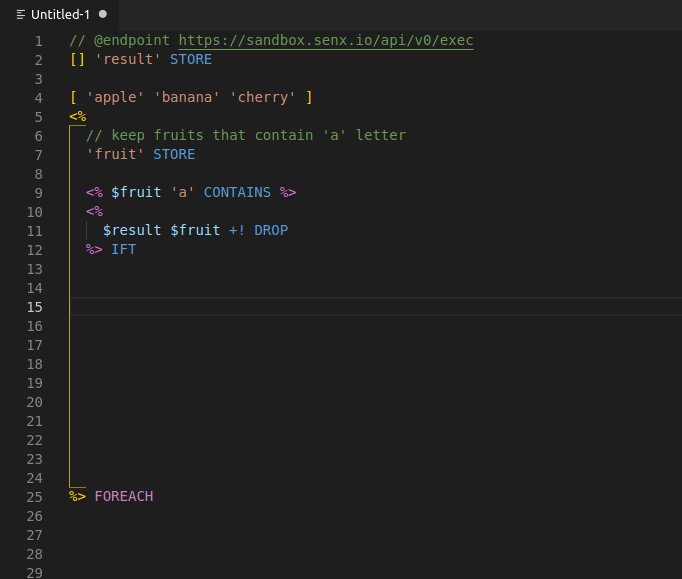
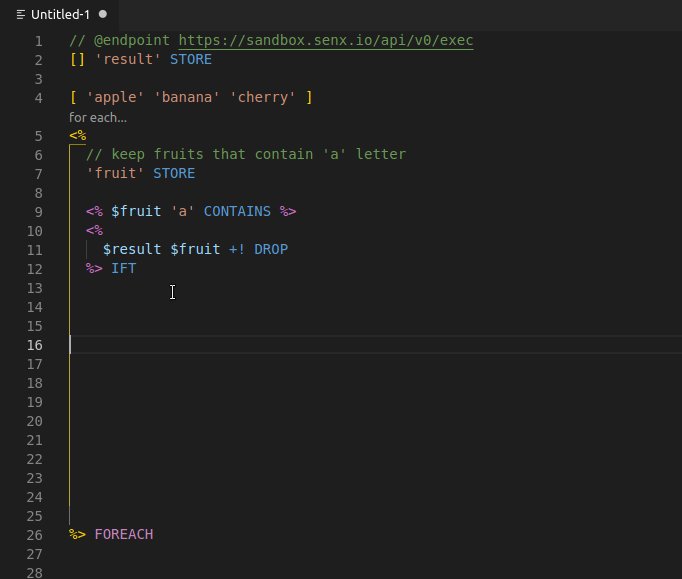
If a macro is too long in a control structure (more than 20 lines), a code lens appears at the beginning of the macro to help you to read the code: click on this code lens will focus on the control instruction that will consume the macro.

Both features are here to help you to read long WarpScript files. You can disable this behavior in the extension settings.
Macro substitution
If you develop a big project, you will need to split and refactor your WarpScript into WarpScript macros. Once the macros are available on your server "macro" directory, you can call them. Pushing the macros on your server is straightforward if you are the server admin. If you're not, it means you will have to ask the sysadmin to update macros each time you fix a bug in your macro. You can of course use WarpFleet or external static repos. But the fastest way to debug macros in a big project is to use VSCode macro substitution.
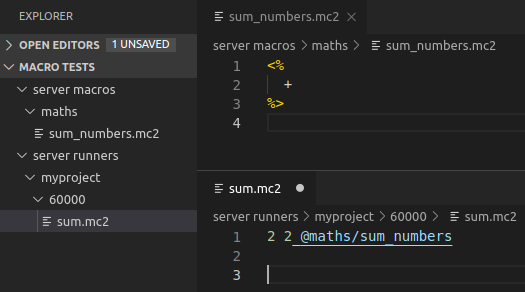
This feature is activated by default in VSCode WarpScript extension. The extension will look into the project directory and subdirectories if there is the same file path: if a local file is found, the macro became a hyperlink to the local file. Each time you execute your WarpScript, the macros found as local files are automagically appended to the WarpScript. Just try with a simple example:

Special comments on VSCode
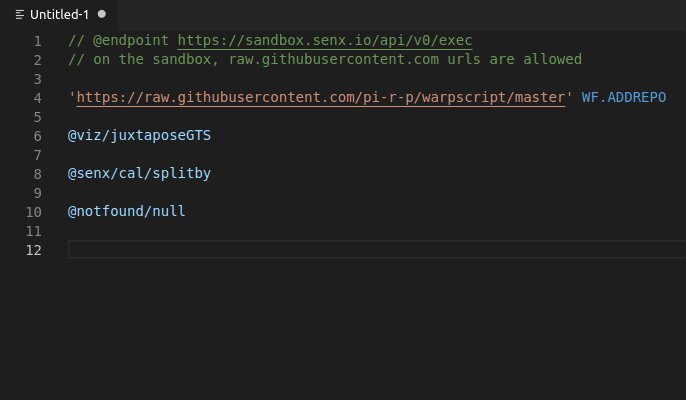
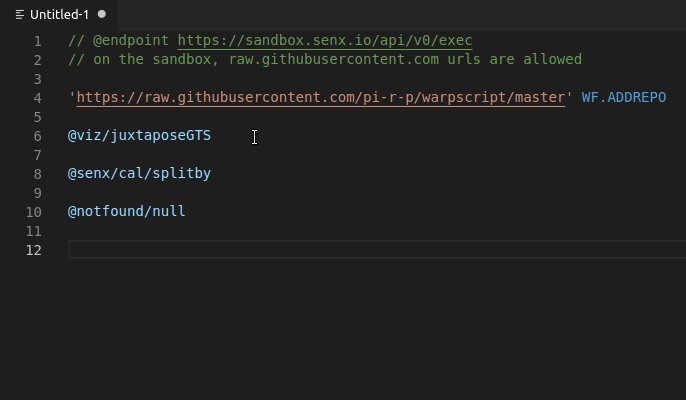
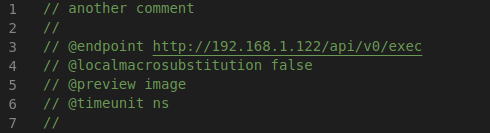
At the beginning of your WarpScript, you can write several special comments that will be parsed by VSCode extension:

The extension will parse the first comment block to look for // @xx comments.
endpointallow you to play with several endpoints in the same project, without changing your global extension preferences.localmacrosubstitutioncan disable the macro substitution feature, to be sure to use the production macros, for example.previewsaves you a click on the preview tab you want.timeunitallow you to play with a Warp 10 database configured with a different time unit, and still having a consistent preview.
Of course, there is an automatic completion and hover help for these special comments. Note that // @endpoint is also available in WarpStudio.
Conclusion
As Warp 10 improves, tooling follow the trend! Feel free to contact us to give your feedback or push new ideas for this extension. You can also submit PR's on the extension GitHub, we'll be happy to review them!

Read more
Trace Plugin: save time with the WarpScript code debugger
Discovery Tips&Tricks #4 - Production-ready! 🚀
Speeding up your analytics with SHM

Electronics engineer, fond of computer science, embedded solution developer.