Discover our WarpScript VSCode plugin and its features. This is the best way to author WarpScript.

We published a WarpScript Plugin for VSCode. This is the best way to author WarpScript.
How it works
First, install the plugin in VSCode (More info), then launch VS Code Quick Open (Ctrl+P), copy and paste this command :
ext install senx.warpscript-language


Main features
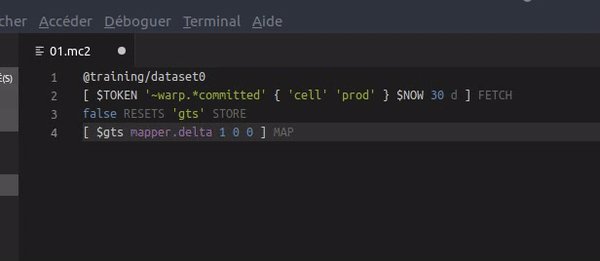
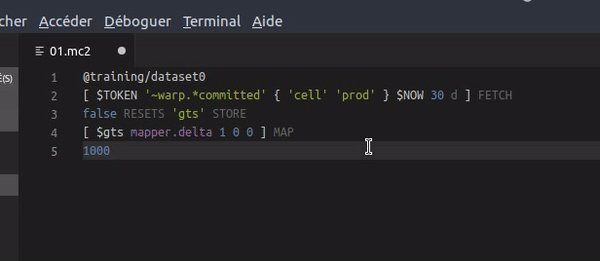
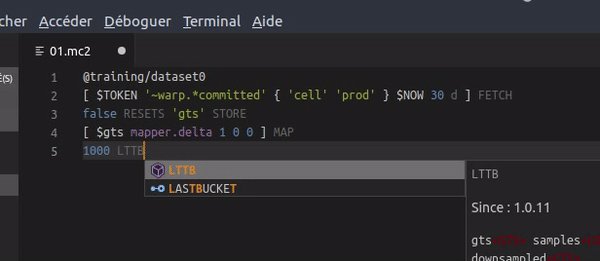
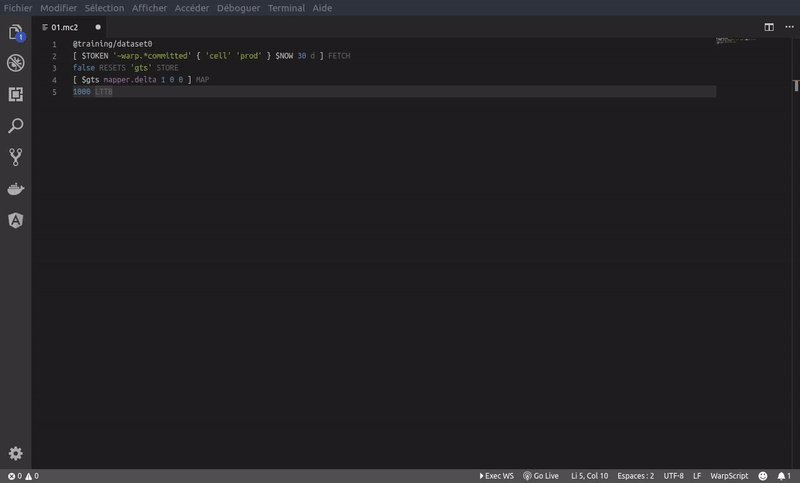
- Syntax highlighting
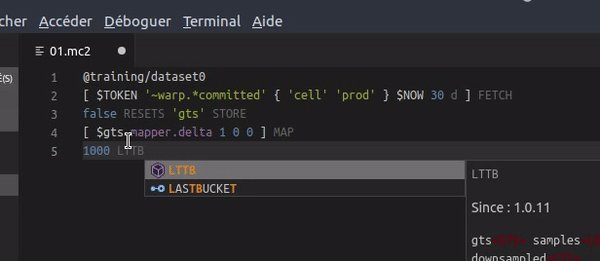
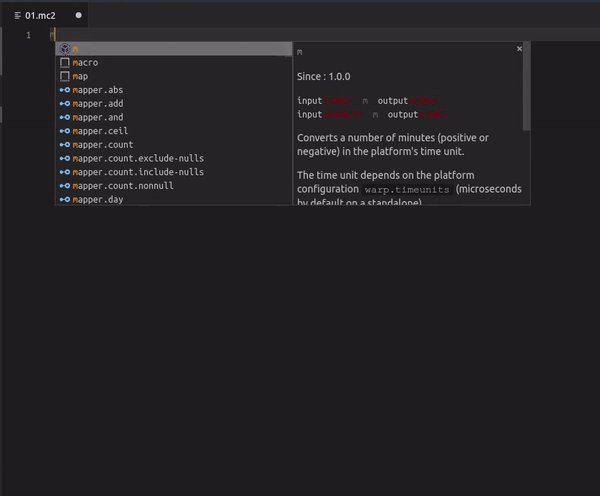
- Code completion
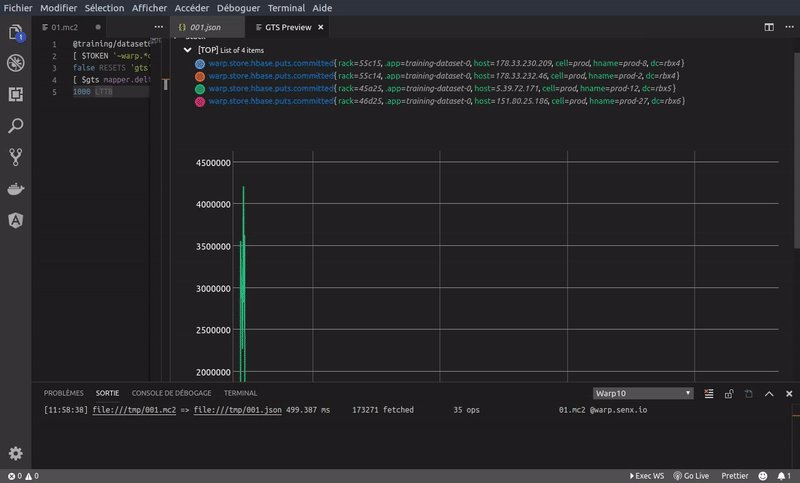
- Remote execution (command Ctrl+Shift+P > "Run WarpScript" or Ctrl+Alt+E) or "Exec WS" button
- Remote execution for code selected (command Ctrl+Shift+P > "Run WarpScript on selection" or Ctrl+Alt+A)
- Hover definition and help
- Workspace macros (@workspace/relative/path/to/macro/file the linked file containing a macro)
- Clickable links to navigate between workspace macros
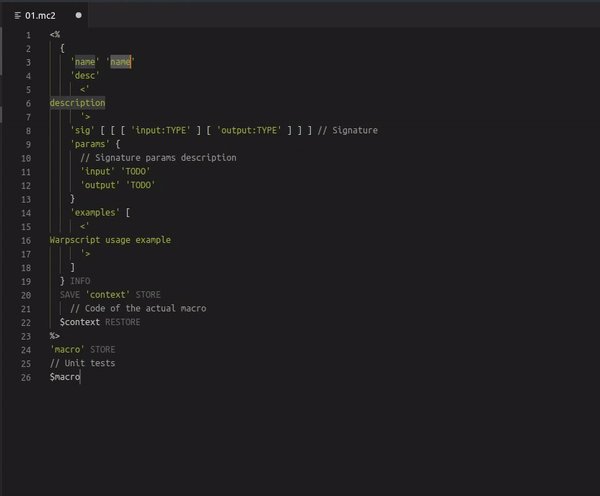
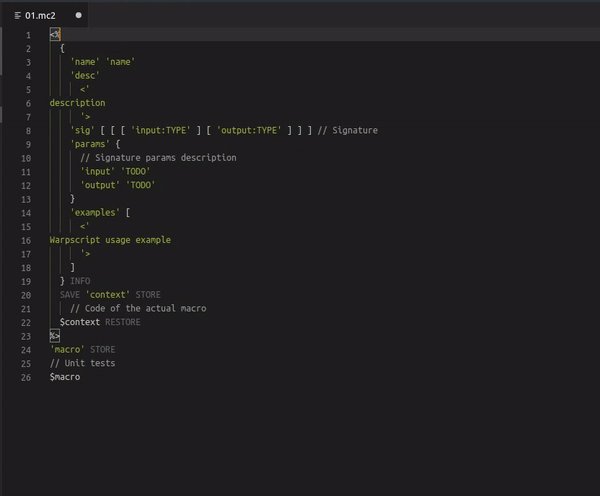
- Snippets
- macro
- mapper
- bucketize
- reduce
- filter
- apply
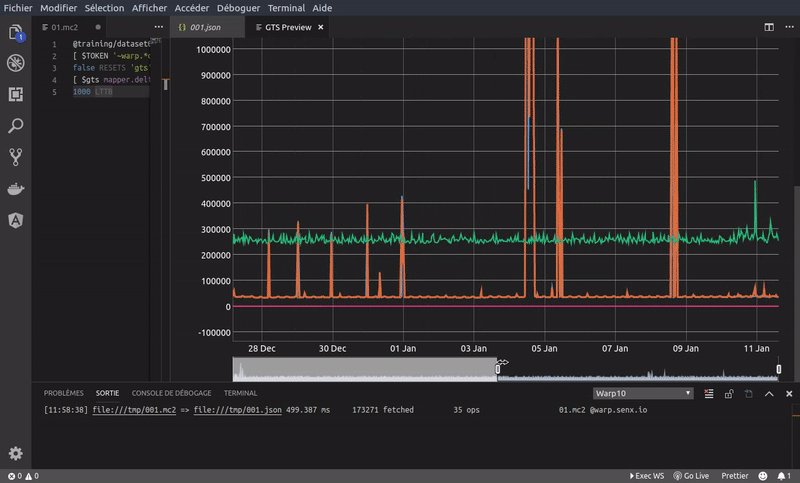
- Embedded Warpview Dataviz
- Embedded base 64 image viewer (visible only if returned JSON contains at least one base64 image)
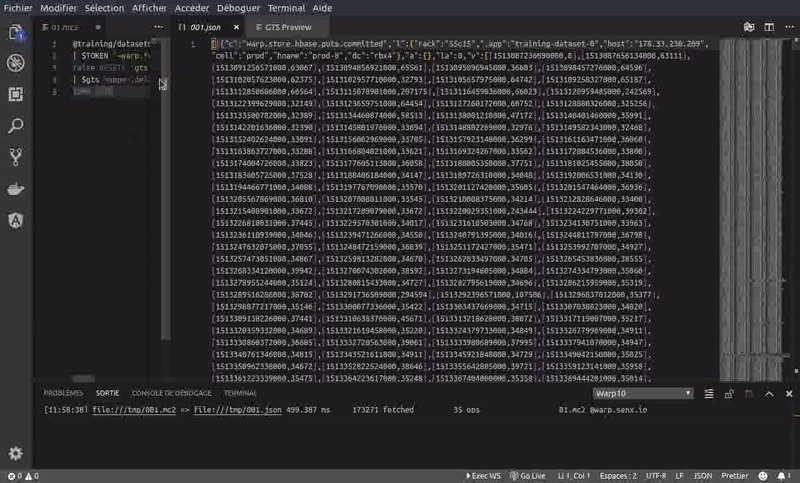
- WarpScript execution history in output window using the format (files are clickable):
- [EXEC_START_DATE] file:///os_temp_dir/executed_warpscript.mc2 => file:///os_temp_dir/result.json exec_time fetched_data op_count main_filename.mc2 endpoint
- [EXEC_START_DATE] ERROR /path/to/script/in/error.mc2:error_line reason_of_failure
- WarpScript and resulting JSON are sent gzipped between the client and the server
| Learn more about Time Series: the future of data |
Tips
- To slow down autocompletion, you can use VSCode built in configuration editor.quickSuggestionsDelay
- // @endpoint http://xxx/api/v0/exec at the beginning of the script change the remote execution endpoint
- // @localmacrosubstitution false at the beginning of the script deactivate the local macro substitution
- And // @preview none at the beginning of the script disable the preview. GTS or image force the focus to the GTS or image preview after execution.
- In your settings.json you can add "proxy.pac": "/path/to/your/proxy.pac" for this extension to use proxy.pac rules to connect directly or through SOCKS proxies depending on the selected endpoint.
- You can set the VSCode default language to warpscript (Ctrl+, search for default language settings). Every new file (Ctrl+N) will be considered as a WarpScript.
Graph interactions
- Alt + Mouse wheel : Zoom
- Click + Drag : Select to zoom
- Shift + Click : Pan
- Double Click : Restore zoom
Now, it is easier to code with WarpScript.
Happy coding.
Read more
Trace Plugin: save time with the WarpScript code debugger
Introduction to the Warp 10 Trace Plugin, a dedicated WarpScript code debugger that will save you up to 90% of your debugging time.
FLoWS ♡ VS Code WarpScript extension 2.0.0
VS Code WarpScript extension 2.0.0 brings you the support of FLoWS language, from execution to code beautifier!
Speeding up your analytics with SHM
SHM is a Warp 10 extension that allow to keep data in RAM. It speeds up data scientist job!

Senior Software Engineer